WordPress初心者の方向けに設定>メディアについて説明しています。
目次
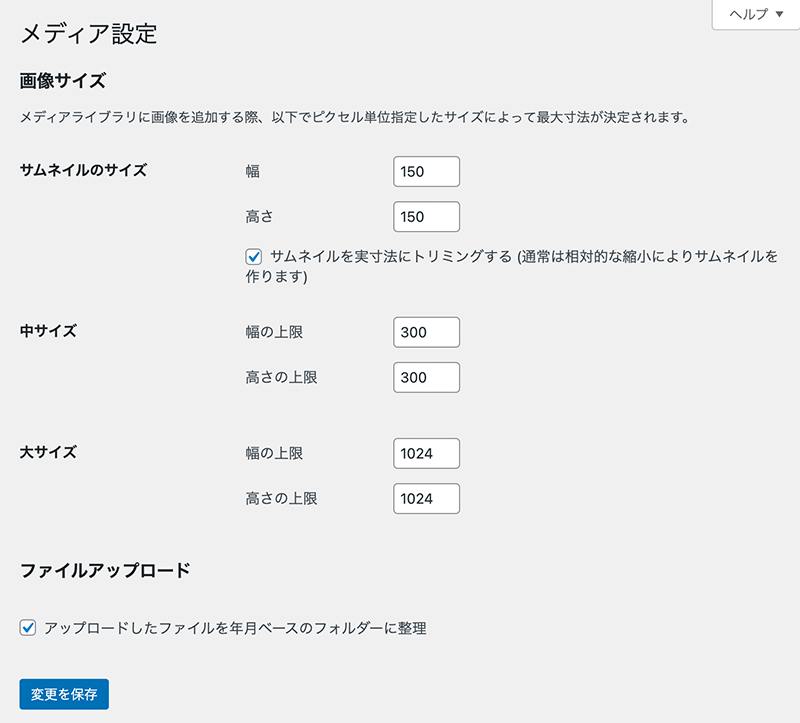
メディア

| サムネイルのサイズ | サムネイル画像のサイズを指定 ※デフォルト 150px x 150px |
| 中サイズ | 中サイズの画像サイズを指定 ※デフォルト 300px x 300px |
| 大サイズ | 大サイズの画像サイズを指定 ※デフォルト 640px x 640px ※記事にアップロードされた画像が始めに設定されているサイズ |
| ファイルアップロード | アップロードファイルを自動整理 |
WordPressにアップロードされた画像は「サムネイル」「中サイズ」「大サイズ」の3つの画像が自動的に生成されます。つまりアップロードされたファイルは上記3つの画像+実寸サイズの画像が保存されることになります。
この機能のおかげで画像ファイルを編集できない普通の人もデジカメなどからそのままアップロードされた特大画像が自動的にリサイズされるためページ上の容量が少なくなり快適な表示ができるようになります。
また、3つの画像サイズはテーマ内でアイキャッチを出力する場合にも指定サイズの画像を表示できる機能があります。
【注意】
この画像サイズはアップロードされた時に生成されます。つまり途中でサイズ設定を変えても過去の画像は古いサイズのまま保存される点に注意してください。プラグインの中には画像を再生成してくれるものがあります。
サムネイルのサイズ
装飾的な小さな画像として利用される画像サイズです。主によく使われるのは記事一覧に表示される画像です。
他のサイズと大きく違うのは自動的にトリミング(切り抜き)されることです。幅と高さを同じサイズにすることで四角に切り抜くことができます。
デフォルトでは150 x 150のサイズですが、スマートフォンの場合は半分の75px相当しかないため記事一覧の画像サイズによっては320px以上にするなどの修正が必要です。
中サイズ
サイズを超える画像の場合に自動的に画像の比率を保ちながら縮小します。中サイズに設定したサイズより小さな画像は生成されません。
サムネイルサイズと大サイズで対応できない場合に備えて大きさを考えて設定しましょう。スマートフォンのDPIを考えるとあまり活躍する場面は無いかもしれません。
大サイズ
サイズを超える画像の場合に自動的に画像の比率を保ちながら縮小します。大サイズに設定したサイズより小さな画像は生成されません。
投稿画面で記事に貼り付けた場合に自動的に選択されているサイズになります。大サイズより小さな画像をアップロードした場合はフルサイズの画像が投稿画面に貼り付けられます。この大サイズの画像が投稿記事で利用するメインの画像サイズになります。
縦長の画像が多い昨今では高さのサイズを大きめに設定しておかないとスマホ表示の際に画像が荒くなりやすくなるので注意しましょう。
ファイルアップロード

アップロードされたファイルを年月ベースで整理してくれます。特に理由がない限りはチェックが入ったままにしておきましょう。もしチェックを外した場合は1つのフォルダーに画像がどんどん溜まっていくため、数が増えるほどに画像検索の時間がかかるようになってしまいページ表示速度の低下を招きます。

チェックを入れていると上記のようにアップロードがあった月だけフォルダを生成して振り分けてくれます。
画像サイズ別のアイキャッチ表示
デフォルトの「サムネイル」「中サイズ」「大サイズ」「フルサイズ」は下記の記述で読み込むことが可能です。サムネイルサイズなら'thumbnail'と名前が決まっています。これはfunctions.phpで独自に増やすことが可能です。その場合は増やした画像サイズの分だけ画像が生成される点に注意してください。
//テーマ内でサムネイル画像の表示するWPタグ
<?php the_post_thumbnail( 'thumbnail' ); //サムネイルサイズ ?>
<?php the_post_thumbnail( 'medium' ); //中サイズ ?>
<?php the_post_thumbnail( 'large' ); //大サイズ ?>
<?php the_post_thumbnail( 'full' ); //フルサイズ ?>
<?php the_post_thumbnail( array( 100, 100 ) ); //フリーサイズ ?>
//クラス名を付けたい場合
<?php the_post_thumbnail( 'サイズ', array( 'class' => 'クラス名' ) ); ?>




