WordPress初心者の方向けにメディア画面の使い方について説明しています。
目次
メディアとは?
WordPressでアップロードされたファイルの総称です。このメディアの中には画像や動画やZIPファイルなどがあります。WEBページ上に表示されるファイルだけではなくWordのファイルやHTMLファイルなどあらゆるデータがアップロード可能です。
アップロード制限
アップロード出来るファイルの種類と大きさに制限がかかります。アップロード出来るファイルの種類はデフォルトの状態だと限定的です。例えばWEBページに表示できるSVG(ベクター画像)はスクリプトを埋め込めるので許可されていません。アップロードさせたいファイルを増やしたい場合はfunctions.phpやプラグインで可能になります。
アップロードサイズに関してはサーバー側の制御なのでサイズ容量をアップしたい場合はサーバーで設定する必要があります。サーバーのアップロードサイズの初期設定はご利用のサーバー毎に違うのでご注意ください。例えばロリポップは10MBの制限がかかっています。
現在のアップロードサイズの確認方法

アップロードをする際にページ上に上限サイズが表示されます。または管理画面メニューの「ツール>サイトヘルス>情報>サーバー」から詳細を確認できます。
メディア画面

| ライブラリ | アップロードされたファイル一覧 |
| 新規追加 | アップロード専用のボタン |
| 表示切り替え | グリッドタイプとリストタイプに切り替え可能 |
| 絞り込み | タイプ別やアップロードされた時期で絞り込み可能 |
| 検索 | メディアに登録された情報で検索できる。拡張子なども可能 |
アップロード方法は2種類
| マルチファイルアップローダー(グリッド表示) | ドラッグ&ドロップでブラウザに投げ込んでアップロード。複数ファイルも可能 |
| ブラウザーアップローダー(リスト表示) | デバイスのファイルを選択してアップロード。複数ファイルも可能 |
デフォルトでマルチファイルアップローダーになっているためメディアライブラリ画面で画像をドラッグ&ドロップするだけでアップロードができます。注意すべき点は大量の画像をアップロードする場合は高確率で失敗することです。
記事投稿画面もマルチファイルアップローダーになっているので記事文中に画像をドラッグ&ドロップでアップロードが可能です。
メディアを削除するには

画像をクリックして表示されたウィンドウの右下にある「完全に削除する」をクリックで削除できます。

もし一括で画像を消したい場合は「一括選択」をクリックした後に画像を選択することで一括で削除できます。

またはリスト表示に切り替えればチェックボックスを利用して一括削除が可能です。
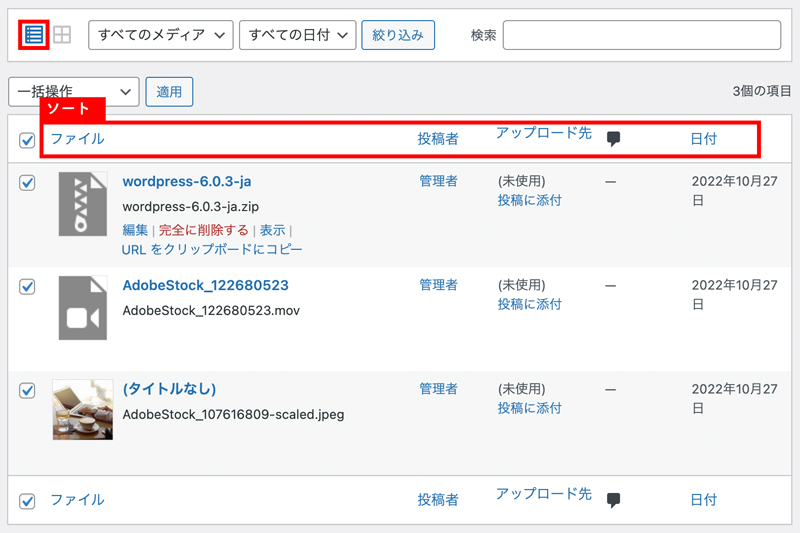
ソートするには

リスト表示に切り替えるとファイル名や日付などでソートできます。グリッド表示だとソートは出来ません。
ファイルが使われているか調べる
リスト表示にすると画像が使用されている投稿が確認できます。どの記事にも使用されていない倍は(未使用)と表示さてます。
メディアの詳細

| タイトル | メディアページが開かれた時に表示される ※記事上で画像に名前が付くわけではない |
| 画像を編集 | 切り抜きやサイズ変更など最低限の画像編集ができる |
| 代替テキスト | ・画像切れの時にテキストが表示される ・視覚障害者が音声でブラウザを読む際に再生される ※テキストにすべき内容がない場合は空欄にする |
| キャプション | ・画像の下に表示される補足テキスト ・記事投稿時にも記入できる |
| 説明 | メディアページが開かれた際に表示される文章 |
【メディアページ】
メディアページとはメディア専用の記事ページです。メディア1つ1つに専用のページが作られます。しかしメディアページの需要がないためあまり利用されません。SEOで考えるとメディアページは検索ロボットを拒否したほうが無難です。
画像の編集

画像詳細画面から画像の編集が行なえます。
画像上部に表示されているボタンで簡単に切り抜き、回転、反転が可能です。

画像のトリミング欄に縦横比があり、ここに16:9など指定すればその対比で切り抜きができます。

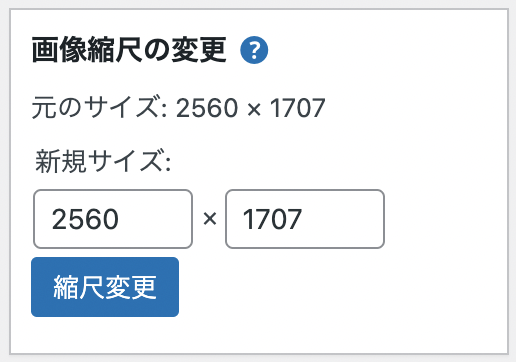
画像の縮尺欄の数値をいじれば現在の画像比率でそのまま拡大縮小が行えます。
編集された画像の元画像はいつでも復元可能です。ただし復元できるのはアップロード直後のものなので編集途中の状態には戻せません。





