WordPress初心者の方向けに投稿画面の使い方について説明しています。記事の記述と編集については別記事に掲載します。ここでは一覧画面での記事管理の方法を記載しています。
カテゴリーとタグの管理も投稿画面に組み込まれているので合わせて操作方法をご紹介。
目次
投稿画面のメニュー

管理画面の左メニューから「投稿」をクリックすると投稿済みの記事一覧が表示されます。投稿に関係するページを開いている場合に左メニューにカテゴリーやタグのリストが表示されるようになります。
一覧の表示項目の設定

右上の「表示オプション」をクリックするとメニューが開かれ、いくつか項目の表示/非表示を切り替えられます。1ページ中に表示される件数を増やしたりすることも可能です。functions.phpなどで表示件数を変更している場合は件数を変えても動作しない場合があるので注意してください。
記事の取り扱い
記事の作成

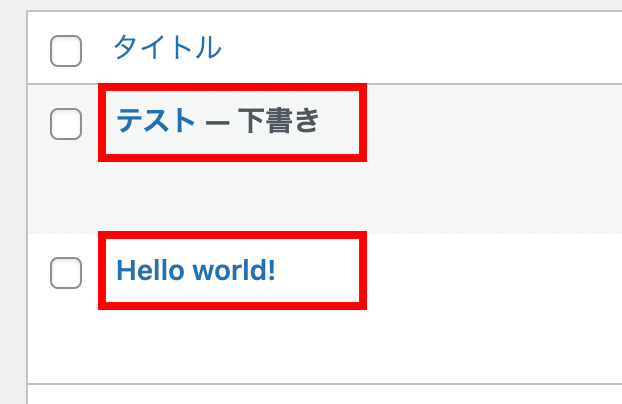
「新規追加」というボタンやリンクを押すと記事の作成画面に移ります。下書きの状態が保存されていれば記事一覧に -下書き とラベルが付いた状態で保存されます。
記事の編集

記事一覧に表示されているタイトルをクリックすると編集画面に移動します。
クイック編集


記事の本文以外ならいくつかの項目は記事一覧から直接編集が可能です。それがクイック編集になります。タイトルだけ変えたいときやカテゴリー、タグの付け忘れの時などに重宝します。
記事をゴミ箱に入れる

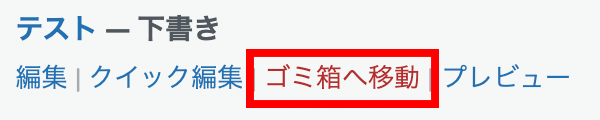
記事タイトルの下にある「ゴミ箱へ移動」を1クリックで記事がゴミ箱へ一旦格納されます。

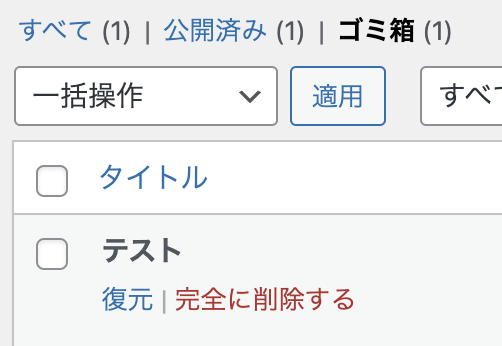
ゴミ箱に入れた記事は完全に消去するまで残ります。もし間違えてゴミ箱に入れてしまった場合は復元ボタンを押しましょう。
記事のURLチェックやページ表示

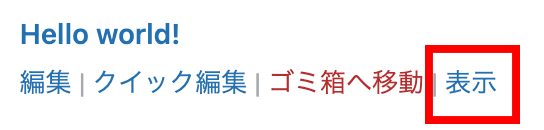
記事一覧のタイトルの下に表示される「表示」が記事ページへのリンクになっています。
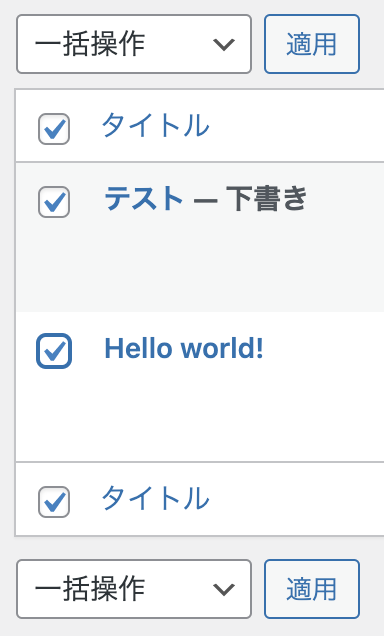
一括操作

まず一覧の編集したい記事のチェックボックスにチェックを入れます。

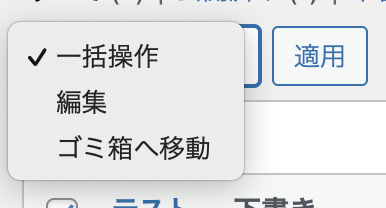
「一括操作」と書かれたプルダウンから操作内容を選択して「適用」ボタンを押します。

一括編集を選んだ場合は上記のようなメニューになります。注意するのは、編集できる項目のもともとの設定がバラバラの場合は上手く反映できないことです。例えばカテゴリー設定がバラバラでも未チェックのカテゴリーを付けることは可能です。しかし一括編集ではカテゴリーのチェックを外すことはできません。
記事一覧の操作
ソート

一覧上部の見出し部分で青色の文字はソートが可能です。デフォルトでは「タイトル」と「日付」でソートが出来ます。
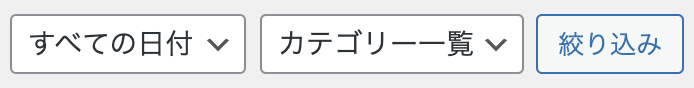
絞り込み



これらのプルダウンやリンクで条件にあった記事のみを表示させることができます。
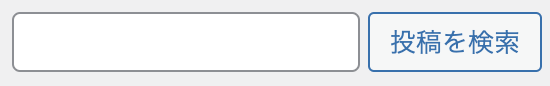
記事の検索

入力欄にテキストを入れて「投稿を検索」ボタンを押せば特定のワードで記事を検索することができます。記事のタイトルと記事内に記載されている文章から検索されます。
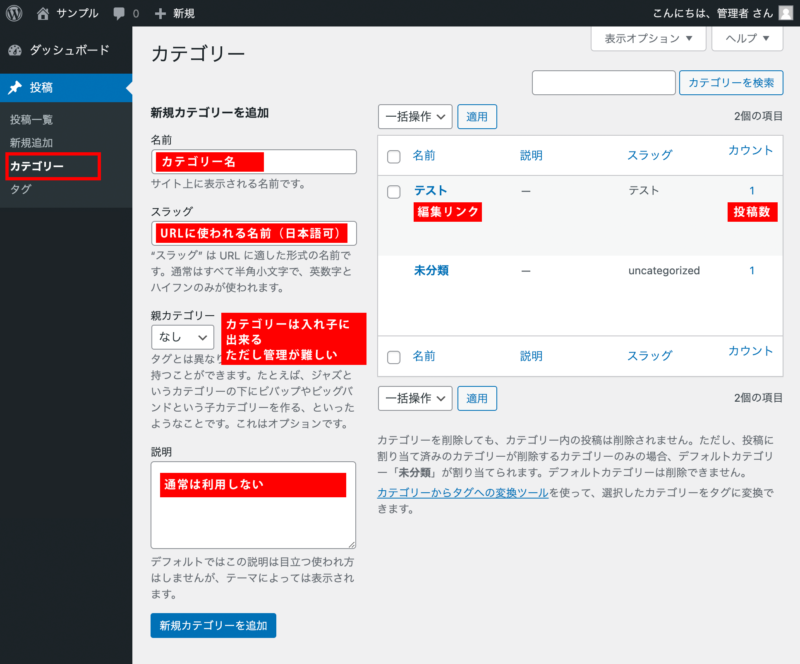
カテゴリー画面

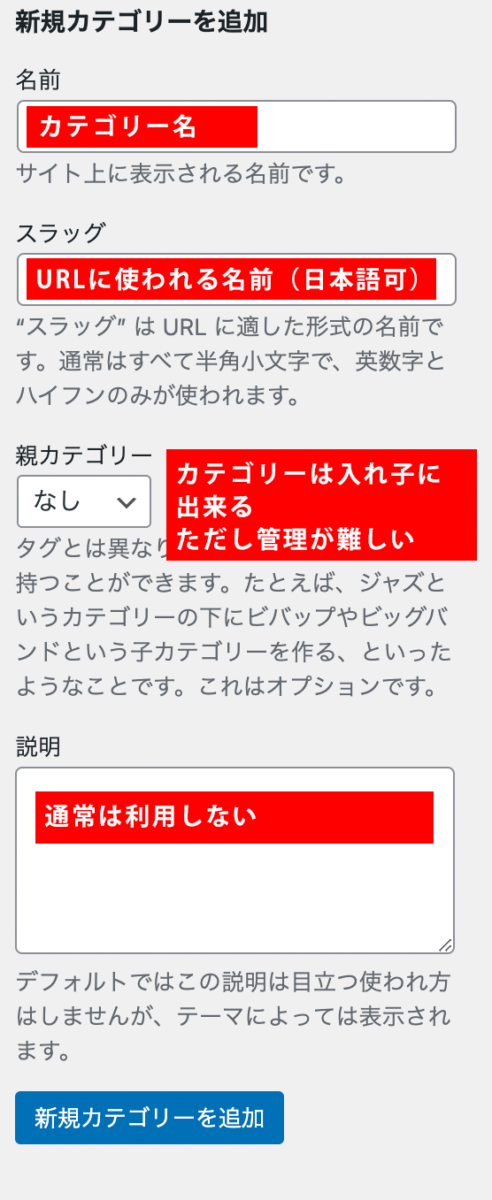
カテゴリーに必要な情報は下記になります。
| 名前 | サイトに表示される文字 |
| スラッグ | ・URLやプログラムで利用されるID名 ・日本語で書いてもOK |
| 親カテゴリー | 果物>リンゴのように階層を持たせることができる。ただし表示する場合にテクニックが必要 |
| 説明 | テーマをカスタマイズすればサイト上へ表示させられるが、基本は管理用として利用される。SEO系のプラグインでHTMLのディスクリプションへ表示してくれるものもある |
カテゴリーのスラッグについて注意点
スラッグとはシステム内で使われるID名なのでが、スラッグはカテゴリー以外でも使われます。そのためシステムで使われそうな名称や、カスタム投稿のスラッグと被らないようにしないといけません。
例えばよく使われるスラッグに「post」「page」「category」「tag」などがあります。テーマの内容次第で問題ないことがありますが、スラッグのせいでページが404エラーになってしまう場合がありますので注意しましょう。
よく分からない時はスラッグを全て日本語名にしてしまうとか、「c-○○」と絶対にかぶらなさそうな文字を先頭に入れると良いと思います。
カテゴリーの登録

必要事項を入力して「新規カテゴリーを追加」ボタンを押すと即座に登録されます。登録されたカテゴリーはいつでも編集可能です。
カテゴリーの登録は記事投稿画面からでも登録できます。
登録済みのカテゴリー編集

カテゴリー一覧のカテゴリー名をクリック、もしくはカテゴリー名の下に表示される「編集」リンクをクリックすると編集できます。名前とスラッグだけを編集したい場合はクイック編集が簡単です。
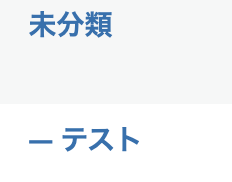
カテゴリーを入れ子にするデメリット

カテゴリーを入れ子にすると上記の様になります。記事を分類するのに便利そうなイメージがしますが、よく考えてからカテゴリーを分けてください。
まずカテゴリーを入れ子にした場合、記事作成時のカテゴリー選択で親と子の両方にチェックを入れるのか入れないのかで管理が分散されます。また、記事をサイト上で表示させる際に結構面倒くさい自体になります。パンくずを表示するときも面倒くさいですね。
ただ単に記事を管理するためにカテゴリーを入れ子にするのは否定はしませんが、サイトに訪れたユーザーが迷わないように最適にカテゴリーを紹介できるのかじっくり設計する必要があります。
適当にカテゴリーを分けてしまうと
野菜>スイカ
スイーツ>スイカ
とカテゴリーが重複してしまう事があります。これは避けるべきです。重複してしまう可能性がないようにカテゴリーを分けるのが理想です。
例えば僕なら
【カテゴリー】野菜、スイーツ
【タグ】スイカ、ナシ、カボチャ
のように分けます。
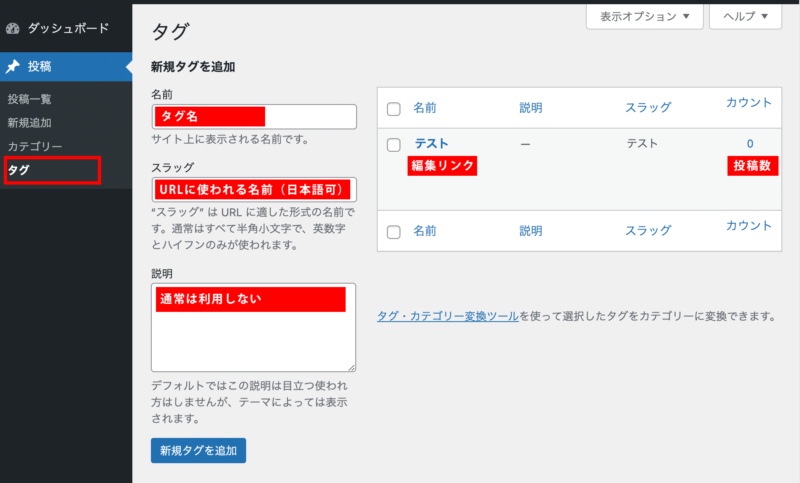
タグ画面

タグに必要な情報は下記になります。カテゴリーと違うのは親子関係が無いので階層化出来ないことです。また、サイト上にリストとして表示する際にカテゴリーとは手法が異なります。
ツイッターの#ハッシュのようなものだと思えば理解しやすいかもしれません。
| 名前 | サイトに表示される文字 |
| スラッグ | ・URLやプログラムで利用されるID名 ・日本語で書いてもOK |
| 説明 | テーマをカスタマイズすればサイト上へ表示させられるが、基本は管理用として利用される。SEO系のプラグインでHTMLのディスクリプションへ表示してくれるものもある |
タグのスラッグについて注意点
カテゴリーと同様にシステムやテーマ内で使われそうなスラッグ名は避けるようにしましょう。
タグの登録

必要事項を入力して「新規タグを追加」ボタンを押すと即座に登録されます。登録されたタグはいつでも編集可能です。
タグの登録は記事投稿画面からでも登録できます。
登録済みのタグ編集

タグ一覧のタグ名をクリック、もしくはタグ名の下に表示される「編集」リンクをクリックすると編集できます。名前とスラッグだけを編集したい場合はクイック編集が簡単です。
カテゴリーとタグの削除について
カテゴリーとタグは削除してしまうと復元できません。削除しようとすると警告が出るので多少は安心ですが間違って消さないように注意しましょう。
カテゴリーとタグがセットされている記事自体は消えることが無いので安心してください。




