WordPress初心者の方向けに外観の使い方について説明しています。
目次
外観とは
WordPressのテーマ変更やメニュー関連がまとまっています。
テーマ

WordPressの見た目はもちろん機能も変更してしまう着せ替えシステムです。WordPressインストール時に公式が開発したテーマがいくつか付属してインストールされているはずです。まずは公式テーマを切り替えてどのように変わるのか変化を見てみましょう。
テーマを切り替えても設定や記事などは維持されたままなので安心して切り替えることができます。
メニュー関連

テーマ以外の項目は利用しているテーマで内容が異なります。
| カスタマイズ | ファビコンを設定したり、独自のCSSを追加したり出来る。内容は使っているテーマで変わる |
| テーマファイルエディター | テーマを構成しているファイルを直接変更できる ※間違った記述をしてしまうとサイトが動かなくなるので注意 |
どのテーマを使っていても上記2つの項目は固定で入っているはずです。公式テーマ「Twenty Twenty-Two」はβ版のエディタへ統合されています。
ウィジェットとメニューはテーマ自体が実行できない場合は使えません。
テーマのインストール方法
- 外観画面から公式テーマを検索
- ネット上からテーマのZIPファイルを入手
- FTPで直接サーバーへアップロード
主に上記3点の方法があります。WordPressのテーマは外部サイトでも無料/有料のテーマが配布されているので独自に入手したテーマをインストールすることができます。サーバーへ直接アップロードする方法はテーマファイルをご自身のPCで編集する場合に利用します。
外観画面から公式テーマを検索

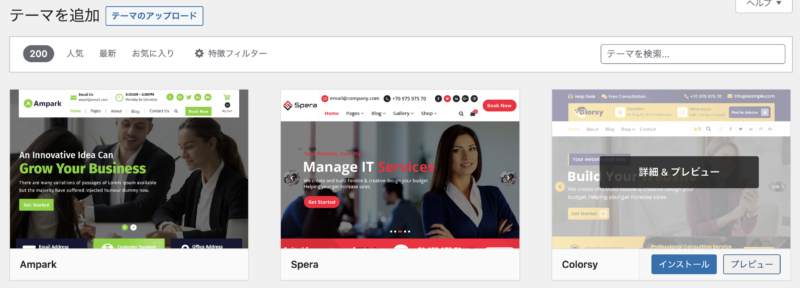
外観のテーマから「新規追加」ボタンを押します。

始めは人気のテーマページになっているのでデフォルトのテーマが表示されますが、それ以外に多くの無料テーマを探すことができます。
ほとんどのプレビューが英語ですがWordPressで投稿された記事や、設定を読み込むので英語サイトになってしまうわけではありません。WordPressには翻訳ファイルがあるため、日本語もサポートされていればテーマオリジナル機能も日本語で利用できます。WordPressの標準機能を使われている箇所はもちろん全て日本語で利用できます。
テーマZIPファイルをアップロード

テーマ画面から新規追加ボタンを押すとページ上部に「テーマのアップロード」ボタンが出現します。このボタンを押すとZIP形式のテーマファイルをアップロードすることが可能です。
外部サイトで配布されているテーマをインストールできますが、信頼性があるかについて注意しましょう。WordPress公式で配布されているものは公式チェックが入っているので安心できますが、無料版はリスクが有ることを承知したうえで利用しましょう。ネット上で有名な無料テーマであればある程度信頼はあります。
FTPで直接サーバーへアップロード

テーマのカスタマイズは簡単な編集ならWordPress管理画面できますが、それなりに改造する場合はPC上でテキストエディタを利用して編集するのが無難です。PC上で編集したテーマファイルはFTPアプリやサーバーの管理画面からアップロードする必要があります。
ウィジェットについて

最新記事一覧やカレンダー、検索フォームなどの予め用意された機能を好きにサイトへ表示できる機能です。テーマによって使えるウィジェットが異なりますし、プラグインを入れることで使えるウィジェットもあります。
昔のWordPressバージョンは表のようなボックスをドラッグアンドドロップで入れ替えしていたのですが、今は通常の投稿を書くようにウィジェットエリアの中を編集できます。

ウィジェットは設置できる場所がテーマで決まっています。例えば始めから使えるテーマ「Twenty Twenty」ではフッター(サイト下部)の2箇所だけウィジェットを表示する領域があります。テーマによってはサイドバーなど他の場所にもウィジェットの表示箇所が存在します。
ウィジェットの追加

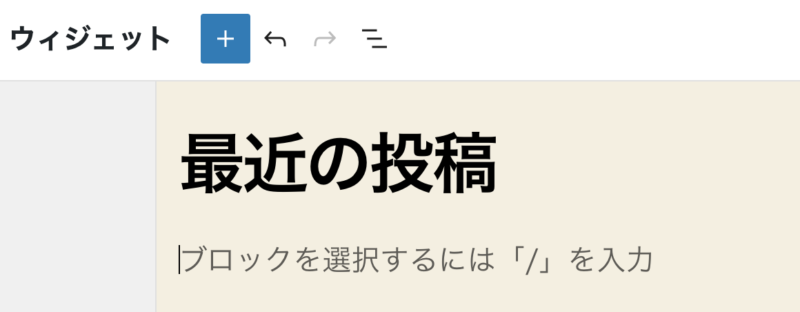
ウィジェット画面を開き、編集したいウィジェットエリアを選択します。すると記事投稿を同じような画面になるのでウィジェットを挿入したい場所で +ボタン を押します。

すると左側に色々なメニューが出てくるので「ウィジェット」と書かれた項目を探します。ここに掲載されているウィジェットを利用できます。使いたいウィジェットをクリックで追加されます。

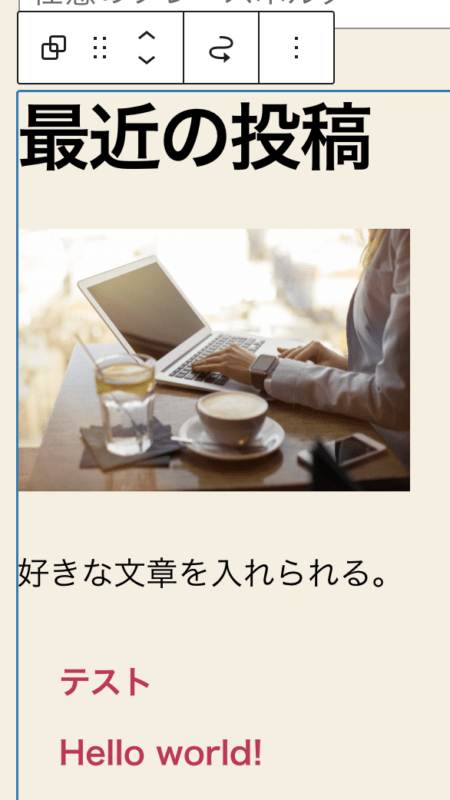
通常の投稿のように画像やテキストなど自由に記述することが可能です。
メニューについて

始めは理解しづらいかもしれませんが独自のメニューを作ることができます。しかしメニューを作ってもテーマ側にメニューを表示する箇所が作られていないと表示されないことに注意してください。
メニューの作成

まずメニューを作成してからメニューの内容を設定する流れになります。メニューの名前、表示させたい位置を決めて「メニューを作成」ボタンを押します。

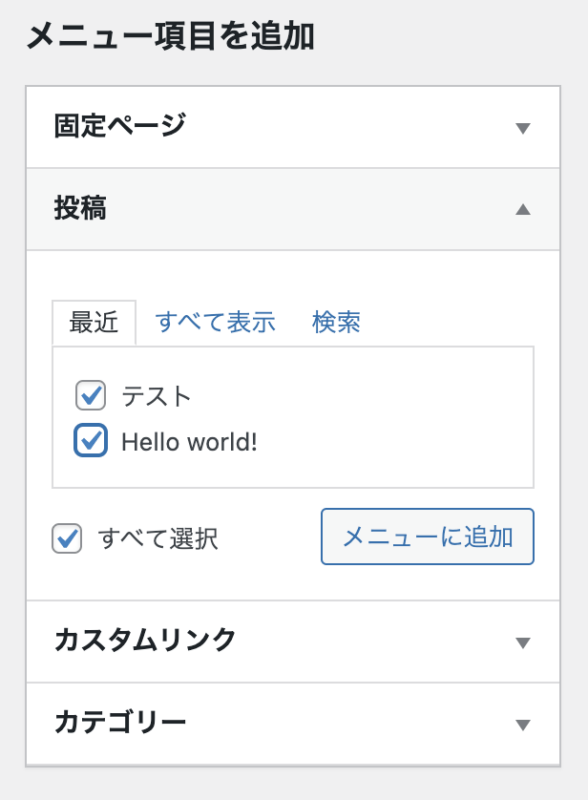
メニューの作成が完了すると「メニュー項目を追加」が操作出来るようになります。メニューに設置したいメニュー項目を追加したら保存しましょう。
保存したら実際にWEBサイトを確認してみてください。メニュー設定の表示箇所にメニューが新たに増えているはずです。
追加可能なメニュー項目リンク
| 固定ページ | 作成している固定ページから選択 |
| 投稿 | 投稿の記事を選択 |
| カスタムリンク | 好きな文字とURLを追加 |
| カテゴリー | 作成済みのカテゴリーを選択 |
テーマファイルエディター

テーマファイルエディターを活用すればテーマファイルそのものを編集可能です。ただしテーマがアップデートされたら全て消えてしまうことに注意してください。また、一度ファイルを更新してしまうと戻せない点も注意しましょう。
もしCSSを編集したい場合は「外観>カスタマイズ>追加CSS」で編集したほうが良いでしょう。
PHPの最低限の知識がない場合は触らないほうが無難です。PHPの記述はちょっとした記号が混ざったりローマ字を間違うだけでも全て動かなくなる可能性があります。




