WordPress初心者の方向けにダッシュボードとは何かについて説明しています。またダッシュボードのカスタマイズとしてウィジェットの追加方法も記載しています。
目次
ダッシュボードは管理画面のトップページ

ダッシュボードはいわゆる管理画面側のトップページです。URLも「ドメイン/wp-admin/index.php」となっています。人によってはダッシュボードがいらないからと消したくなるかもしれませんが無理です。
ダッシュボードに表示されている内容
始めからダッシュボードに掲載されている内容は下記になります。
| サイトヘルスステータス | サイトの健康状態がわかる。忠告程度の問題もあれば修正しなければサイト運営に影響を及ぼす問題も表示される。 「情報」タブを見れば利用しているサーバーの状態やWordPressの情報を確認可能。データベースのバージョンや「アップロードの上限ファイルサイズ」の確認もできるようになっている |
| クイックドラフト | タイトルと文章だけを通常投稿へ簡易に投稿できる機能。下書き状態で保存される |
| 概要 | 記事数や利用中のテーマを確認できる |
| アクティビティ | 直近で投稿した記事や、寄せられたコメントの情報が表示される |
| イベントとニュース | WordPress公式のインフォやサポート内のやり取りなどが表示される |
ダッシュボードに表示される内容の変更

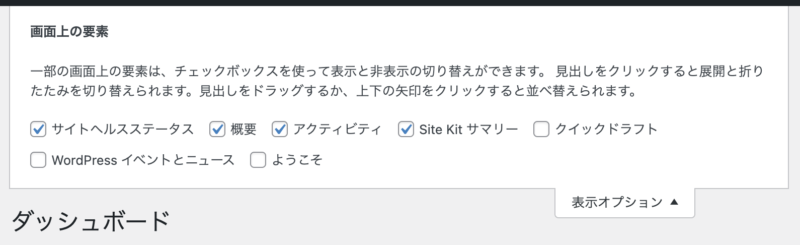
右上にある「表示オプション」というボタンを押すとダッシュボード内に表示される内容をオン/オフできます。「ようこそ」や「WordPressイベントとニュース」など普通のサイトにはいらない項目ですので非表示しても問題ありません。
ダッシュボードへオリジナルウィジェットを追加する方法
使用しているテーマやプラグインによっては自動的にダッシュボードへ項目を追加するものがあります。個人でオリジナルの項目を追加したい場合はテーマファイルの「functions.php」へ追加の記述をしなければなりません。そのため普通の人には難易度が高くなっています。
functions.phpへ記述する方法
まずはfunctions.phpを編集できなくてはなりません。WordPressは管理画面からテーマファイルを編集できるようになっています。
編集画面は「外観>テーマファイルエディター」にあります。

テーマファイルエディターを開いたら右にファイル一覧が表示されているので「テーマのための関数(functions.php)」を選択します。ここへダッシュボードへ追加記述をしたらファイルを更新すれば反映されます。
ウィジェット追加の記述
ではfunctions.phpへ下記記述をコピペしてください。
/*========================================
オリジナルのダッシュボードボックスを追加する
========================================*/
function add_dashboard_widgets()
{
global $wp_meta_boxes;
wp_add_dashboard_widget(
'widget_id01', //ウィジェットのスラグ
'ウィジェットのタイトル', //ウィジェットのタイトル
'widget_box' //functions用の名前
);
}
add_action('wp_dashboard_setup', 'add_dashboard_widgets');
//ウィジェットの出力内容
function widget_box()
{
echo '
<p>通常のHTMLタグを記載できます</p>
<p>例えば<a href="#">リンク</a>の設置も可能です。</p>
';
}
functions.phpへ記述をした後にダッシュボードを見てみると下の画像のようなウィジェットが追加されていると思います。

まずオリジナルのウィジェットを作ることを宣言して、その後にウィジェット内に何を出力するのか指定しています。ウィジェットの出力内容にあるecho '';の中へ好きなHTMLタグを入れることが出来ます。CSSなどの記述も可能です。echoはPHPのテキスト出力の関数です。つまりfunction widget_box(){}の中身はPHPを知ってるならecho以外で表示方法を変更できます。
複数のウィジェット追加
先程の記述の下に追記してください。
function add_dashboard_widgets2()
{
global $wp_meta_boxes;
wp_add_dashboard_widget(
'widget_id02', //ウィジェットのスラグ
'ウィジェットのタイトル2', //ウィジェットのタイトル
'widget_box2' //functions用の名前
);
}
add_action('wp_dashboard_setup', 'add_dashboard_widgets2');
//ウィジェットの出力内容
function widget_box2()
{
echo '
<style>
.dash_text{color:red;font-size:20px;}
</style>
<p class="dash_text">2個目のウィジェット</p>
<p>インライン記述でCSSも設定できるよ。</p>
';
}
すると下の画像のようなウィジェットが追加されると思います。

上記のように2つ目の宣言をすればウィジェットを追加できます。2個以上も恐らく作れると思います。HTMLタグを自由にかけるのでもちろんCSSをインライン記述することもできます。ウィジェット内限定ですが、かなりのデザイン性を持たせる事が可能です。
ソースの修正箇所

| add_dashboard_widgets() | ウィジェット宣言の名前みたいなもの。「aaa」と書いても動作する。add_action()の記述と名前を合わせる |
| widget_box | これはウィジェットの出力内容の名前。下のfunction〜の記述と名前を合わせる |
| スラグとタイトル | スラグはウィジェットのIDです。複数作る場合は別名にする。タイトルはそのままウィジェットに表示されるタイトル |
ウィジェットは記述されているいくつかの単語を変更することで複数作れます。その場合に注意しなければならないのは上記画像の赤文字部分を揃えることです。これはプログラム上の仕様ですので気をつけましょう。
オリジナルウィジェットを追加する理由
個人でWordPressを使っている場合は特に必要のない機能ですが、依頼を受けてクライアントにWordPressを使ってもらう時に説明が大変だったりします。そんな時にダッシュボードにマニュアルのリンクや、投稿記事の一覧へのリンクだったり、サイト上の重要なページへのリンクを設置してあげます。特にマニュアルPDFを作ったら管理画面からいつでも確認できるようにしておくと親切だと思います。




