【中級トレ】デザインカンプを作ってみようの最後はスライスについて書きたいと思います。スライスとはデザインカンプ上の一部分を切り出して画像として保存できる機能です。
これまで進めてきたデザインカンプにはスライスする場所は殆どないので簡単な事しかしませんが基本的な事はわかると思います。
なおスライスの作業はPhotoshopの機能を使います。AffinityなどもPhotoshopに近いスライス機能が付いています。アプリによってはスライス機能の有無があるので気をつけてください。スライス機能が使えないアプリでデザインをする場合は各パーツ毎のファイルを作成する必要がでてきます。この辺りもWEBデザインにPhotoshopが使われる理由ですね。
前回の「【中級トレ】デザインカンプを作ってみよう②」の続きになります。まだ進めていない方は下記ページを参照してください。
目次
Photoshopのスライスについて

左のツールにカッターのようなアイコンがあると思います。これがスライスツールです。
このスライスツールを使って画面上に枠を作ることができます。

これがスライスツールで選択した範囲です。これをダブルクリックするとスラスオプションが開かれます。

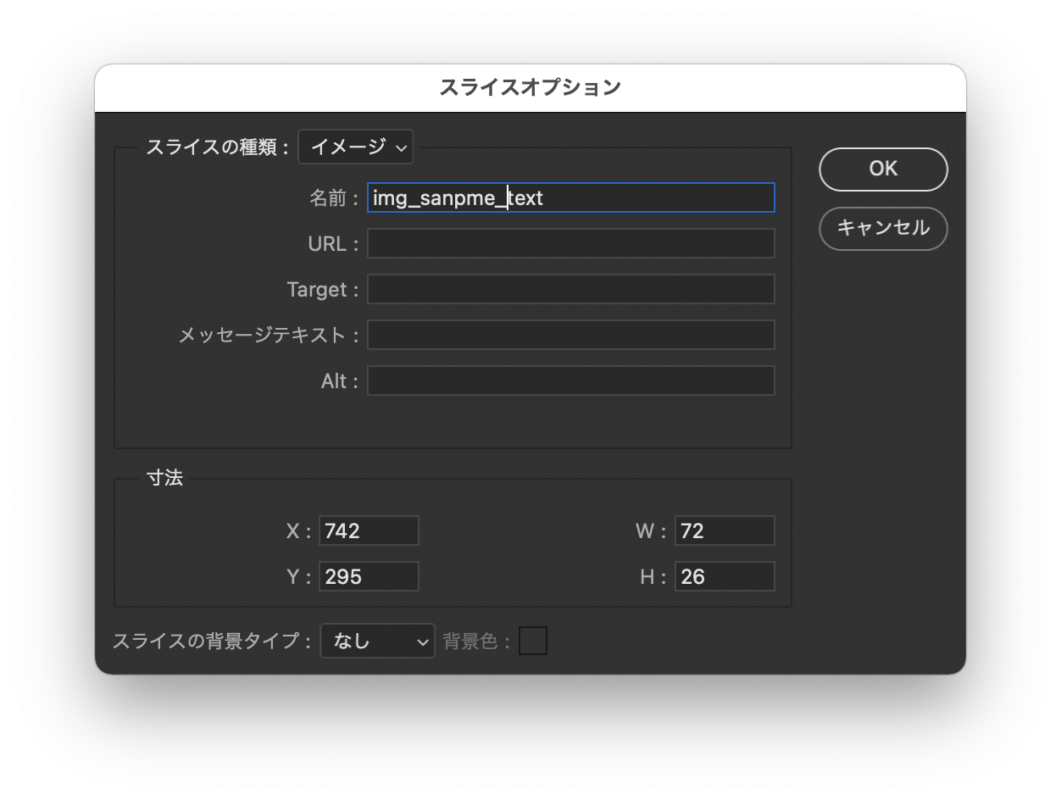
スライスオプションには書き出す時の名前を付けたり、寸法を直接記述することが可能です。
そして上メニュー>ファイル>書き出し>Web用に保存を押すかCtrl+Alt/Command+Option+Shift+Sキーを押して書き出し画面を開きます。

この画面で各パーツの書き出し形式を指定することで一気にスライスすることが可能です。
スライスしてみよう
前回で作ったデザインカンプをスライスしてみましょう。
カンプデータが欲しい場合はこちらをダウンロードしてください。


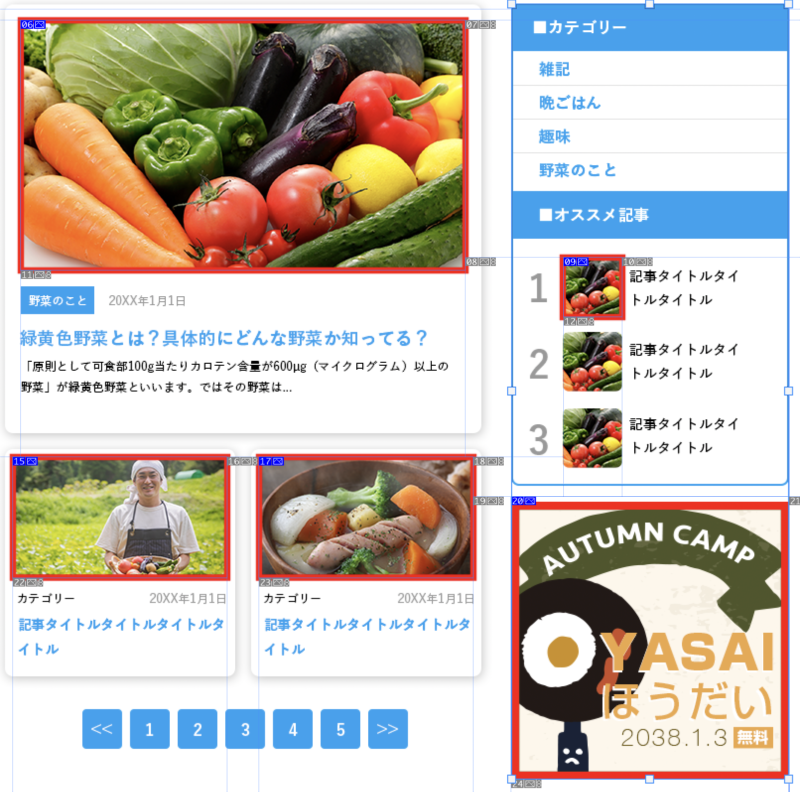
スライスする箇所は
記事1画像(thumb_entry01)
記事2画像(thumb_entry02)
記事3画像(thumb_entry03)
オススメ記事画像(thumb_ranking)
バナー画像(banar_sample)
メイン記事画像(eyekyachi)
の6箇所です。()内はファイル名になります。スライスオプションで名称を付けましょう。
角丸が付いている箇所は角丸を解除してからスライスするようにしましょう。
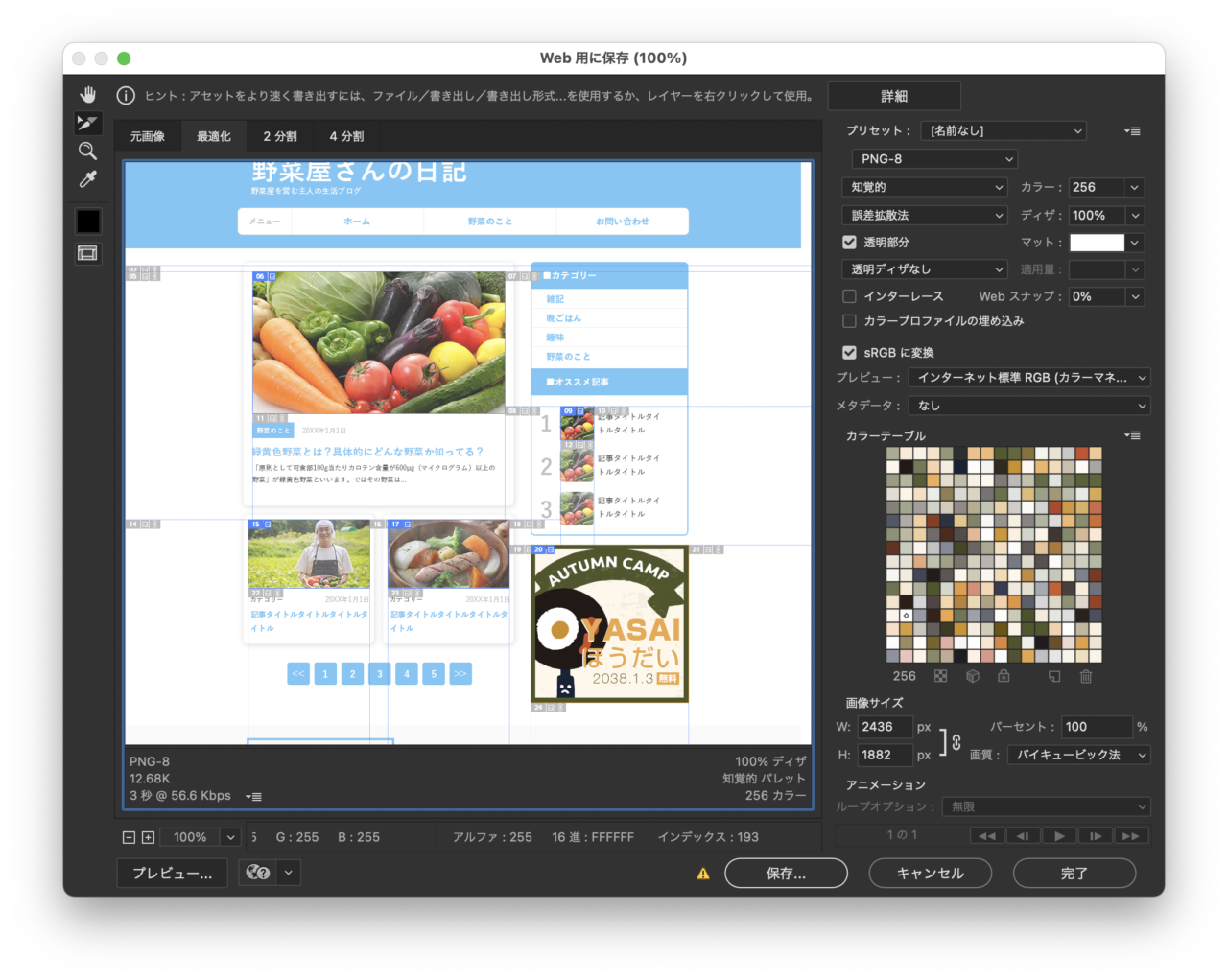
上メニュー>ファイル>書き出し>Web用に保存を押すかCtrl+Alt/Command+Option+Shift+Sキーを押して書き出し画面を開きます。

| スライス箇所 | ファイル形式 |
|---|---|
| 記事1画像(thumb_entry01) | jpg(高画質) |
| 記事2画像(thumb_entry02) | jpg(高画質) |
| 記事3画像(thumb_entry03) | jpg(高画質) |
| オススメ記事画像(thumb_ranking) | png-8 |
| バナー画像(banar_sample) | png-8 |
| メイン記事画像(eyekyachi) | jpg(高画質) |
上記のファイル形式と圧縮率で書き出します。設定が終わり「保存」を押すと書き出しダイアログが出現します。

古いバージョンではフォルダが作られなかった気がするので一応フォルダ作成の説明もしておきます。
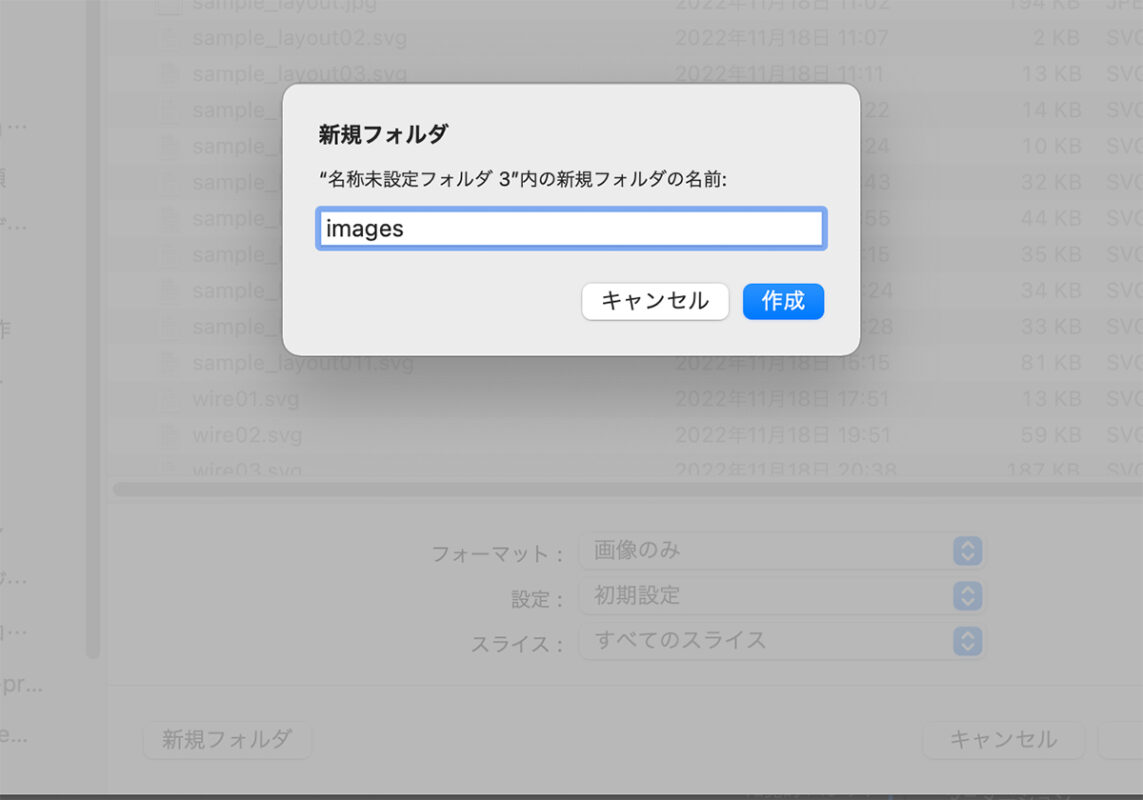
新規フォルダでフォルダを作成し保存フォルダ名は「images」にします。WEB用の画像格納フォルダはよくimagesと付けられることが多いので合わせます。最近のPhotoshopは「images」フォルダが自動的に作成されます。

設定のスライスを「すべてのユーザー定義スライス」を選択します。選択したら「保存」を押すことでスライス画像が書き出されます。

このように各スライス画像が書き出されていたら成功です。
このように書き出したい箇所が多いほどスライス機能は重宝します。
スライス作業が困難な方は下記にスライス画像を準備しましたのでダウンロードしてください。
実際のところスライス作業はあまりしません
記事にしてまで説明しておいてなんですが、実際はスライス作業はあまり無いです。10年前くらいは忙しくスライスしていましたが、ここ数年使った記憶がないです。その理由はCSSが高性能になったからだと思います。
以前は角丸の画像を配置したい場合はPhotoshopなどで切り抜いて透過PNG画像を配置していました。今は角丸なんてCSSでborder-radiusと書くだけでできますからね。複雑な装飾をWEBデザインに反映したい場合は今でも画像を使いますが、フラットでシンプルなデザインが主流になっているので最近は出番がありません。
UIに使われるアイコンのスライスもよくありましたが、今はスプレットシートと呼ばれる1枚の画像に並べてCSSで部分出力するのが主流です。そもそもアイコンはWebフォントにしてしまうパターンもあります。
最後に
最近のフォトショップはわざわざスライスしなくてもレイヤーオプションから直接画像を書き出したりできるので年々スライスの需要は減っている気がします。レイヤーオプションの効果をCSSで書き出せたりも出来ますしね。
それでもスライスする知識は稀に必要になるので覚えておいて損はないと思います。
次回はいよいよHTMLコーディングです。お疲れさまでした。




