引き続きデザインカンプ作成を進めていきます。デザインの工程が分かりやすいようにあえて助長に進めている部分もあるので短縮できる工程は独自に進めてください。
前回の「デザインカンプを作ってみよう①」を進めていない方は下記リンクから参照してください。作業途中のファイルのダウンロードできます。
目次
デザインルールのおさらい
前回で下記のようにデザインのルールを決めました。この通りに進めていきたいと思います。
| 横サイズ | 800px |
| メイン部分横サイズ | 520px |
| サイドバー部分横サイズ | 280px |
| メインカラー | #1DA1F2 |
| ピクセル倍率 | 8px |
フォントサイズを調整しよう
前回でグレーボックスを組んだので次はフォントサイズを実際にWEBページで表示させたいサイズへ調整します。フォントサイズはバウンディングボックスで大きさを変えず文字ツールで値を打って直接変更しましょう。
前回↓だったものを

文字調整と、調整した分の余白をつめると↓のようになります。

モノクロですがブログっぽくなってきたと思います。
カラーを付けてみよう
デザインルールで決めていたメインカラー#1DA1F2をパーツへ反映していきます。

よりブログっぽくなりましたね。ここぐらいまで進めると最終的なデザインのイメージがつきやすくなってきます。
次は仕上げです。最終的なデザインをイメージしつつ細かな部分も詰めていきます。
デザインの仕上げ
仮で置いてある画像グレーボックスをちゃんとした画像に差し替え、UIも微調整しながら細かな部分を完成させましょう。

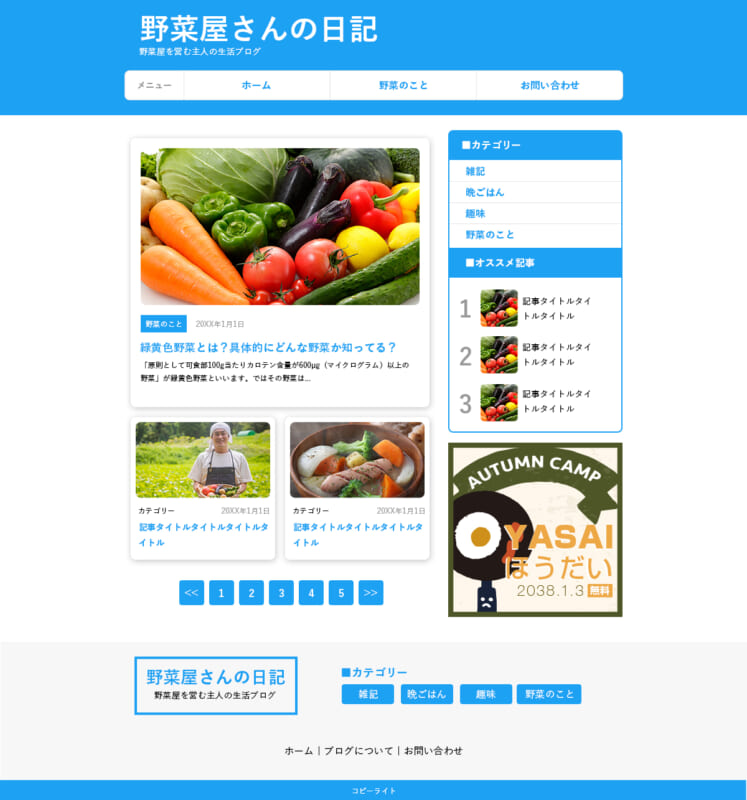
基本ベースはそのままですがガラッとイメージが変わったと思います。今後行うHTMLコーディングである程度組みやすいレベルにしているので凝ったことはしていませんがどこかにあるようなブログデザインになったと思います。
どういう作りになっているか気になる人用にPSDをダウンロード出来るように置いておきます。中のレイヤーは整理していないのでご勘弁を。また、画像系はラスタライズさせてあります。
メインも同様に作り込んでください

ボーダーとマスクを自在に使えると効率アップ
作り方を詳細にしてしまうとPhotoshopの授業みたいになってしまうので簡単に2つの重要なコツを書きます。それは「ボーダー」と「マスク(切り抜き透過)」です。
ボーダー

WEBサイトにはこのようなボーダー、いわゆる線が多様されます。それは上記のようにリスト形式だったり、とあるボタンだったり。HTMLでは簡単にボーダーを出せますがデザインアプリではちょっとややこしいです。
Photoshopの場合にはシェイプにボーダー設定があるので四方へボーダーを付けるのは非常に簡単です。しかし1ラインだけボーダーを引く機能が無いので工夫が必要になります。

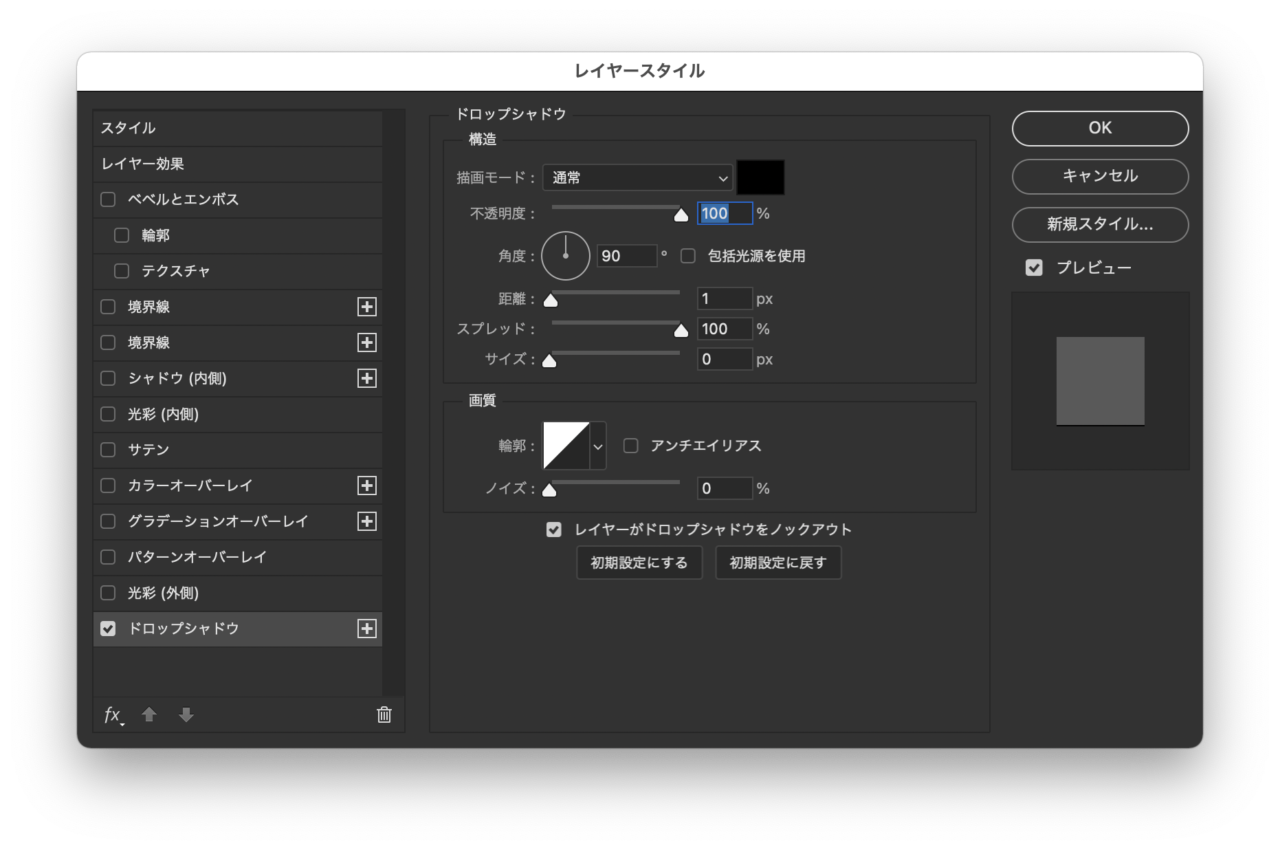
Photoshopにはレイヤースタイルという機能で各レイヤーや画像、シェイプへ特殊効果を付けることができます。これはPhotoshop以外にも名称が異なりますがよくある機能です。レイヤースタイルにドロップシャドウがあるので上記のように設定すると一辺だけにボーダーを引くことができます。距離の数字がそのままボーダーの太さになります。
二辺引きたい場合はドロップシャドウ+シャドウ(内側)で実現できます。もしくは最近はドロップシャドウを重ねがけ出来るようになったのでドロップシャドウ2つ設定します。
クリッピングマスク
マスキングテープを聞いたことがあると思います。あれと同じでマスクの範囲には何も描けなくなる透明な膜を設定することができます。昔はこの機能を利用してマスクの範囲のドットを消して切り抜きがされていました。今は非常に簡単にマスクで切り抜きが出来るクリッピングマスクと呼ばれる機能があります。
まず切り抜きたい画像を準備します。

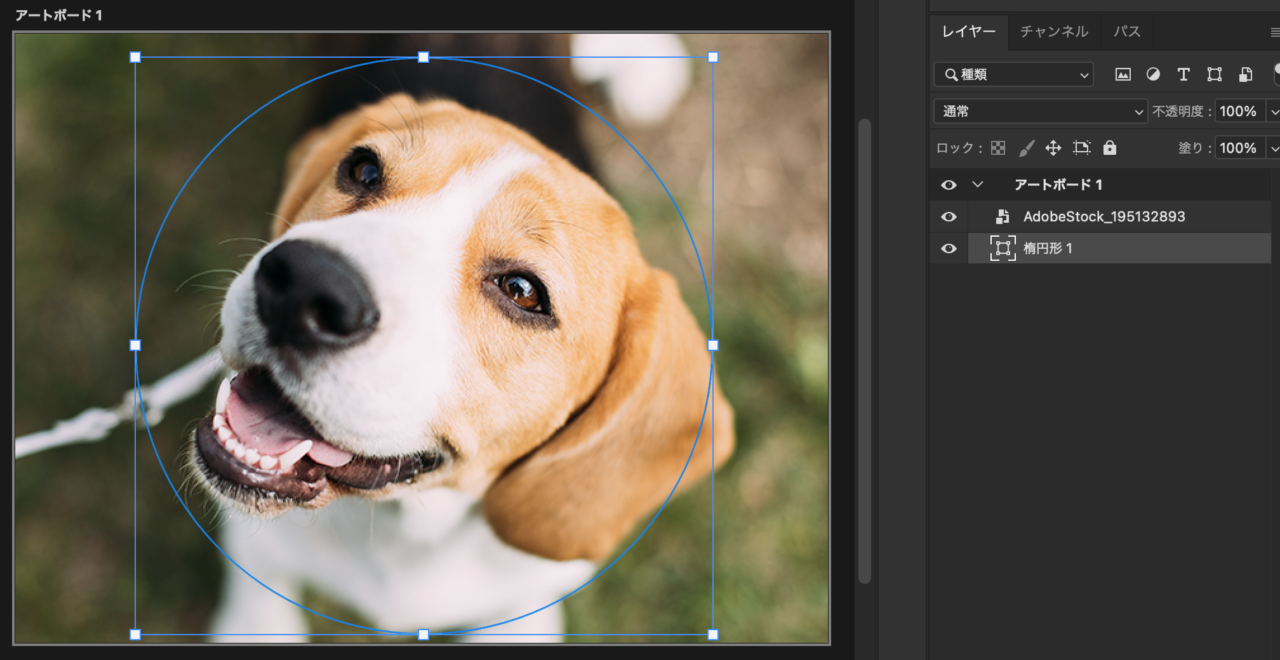
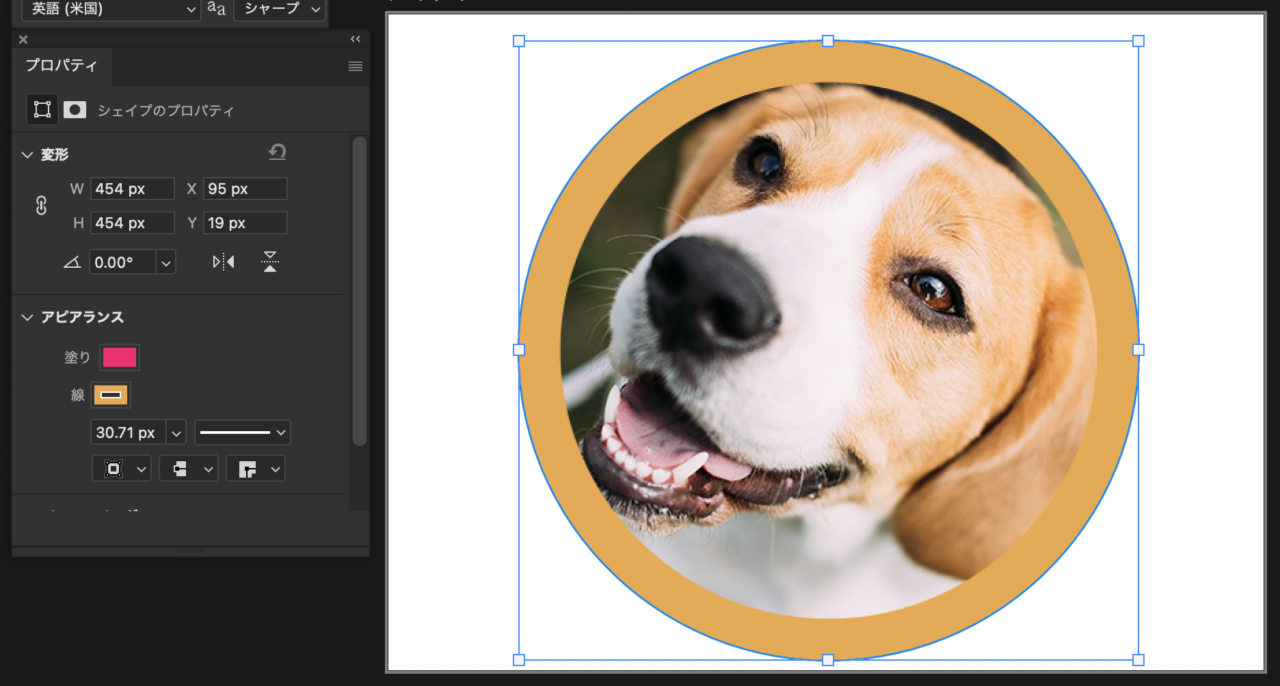
次に切り抜きたいオブジェクトを何か置きます。今回は丸型のシェイプを置いてみます。

次は丸型のシェイプを画像の下に配置します。

次は画像を選択してレイヤーメニューから「クリッピングマスク」を選択します。


これだけで画像の切り抜きが完了します。

しかもシェイプ自体にボーダーを引けば維持されるためアイコンなど作るのに相性が良いです。
クリッピングマスクの利点は素早いことです。デメリットがあって、クリッピングしたいオブジェクト全てにクリッピングマスクをかける必要があるので手間がかかり編集効率が悪いです。
シェイプマスク
クリッピングマスクに似て簡単に使えるシェイプマスク(正式名称は知らない)も紹介します。
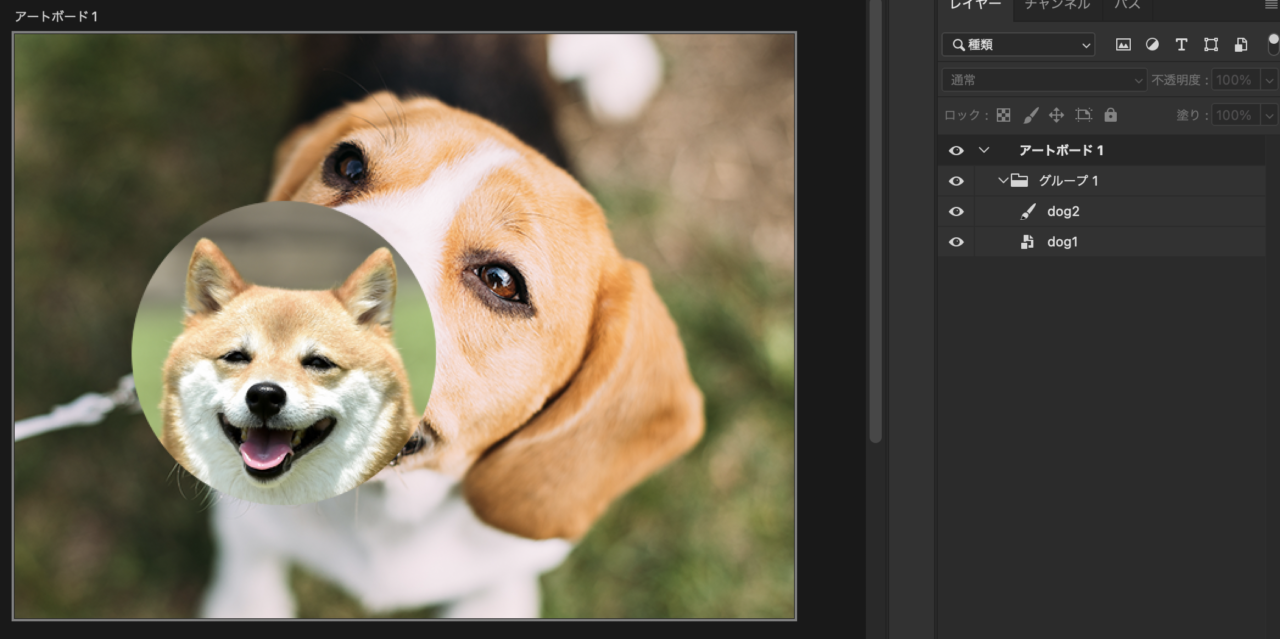
まずは切り抜きたいオブジェクトをグループ化します。

切り抜きたいシェイプを適当に置きます。

シェイプのアイコンをグループフォルダにCtrl/Commandキーを押しながらドラッグ&ドロップします。


シェイプレイヤーが残っているのでそれは消してください。グループフォルダーにシェイプアイコンが移動していれば成功です。
このシェイプマスクなら切り抜きたいオブジェクトをフォルダの中にまとめることができるので管理が楽です。別にグループ化されていない単品のオブジェクトにもシェイプマスクを付けることはできます。
管理が非常に楽ですがマスク化しているシェイプの編集が少し面倒です。また内包しているオブジェクトも含めてのサイズになるのでマスクの実寸がわからなくなります。一回外したりスマートオブジェクト化すればサイズが出ます。
最後に
これでデザインカンプは終わりですが、一応スライスの記事も書いておこうと思うので「【中級トレ】デザインカンプを作ってみよう」は③まであります。スライスがどうでもいい場合は次のトレーニングへ進んでください。
お疲れさまでした。




