WEBページをコーディングをするために必須なのがテキストエディタです。Wordのような書類作成アプリではなく、文字を書くことに特化されたシンタックスハイライト(色分け)してくれたりコードの入力の支援機能が付いているアプリを使いましょう。
有料無料含めてHTMLコーダーにオススメのシンプルなテキストエディタを紹介します。
目次
オススメのテキストエディタ一覧
| アプリ名 | OS | 値段 |
|---|---|---|
| Sublime Text(英語) ※日本語化可能 | WIN/MAC | 個人なら3年 $99 (無期限トライアル可能) |
| サクラエディタ(日本語) | WIN | 無料 |
| TeraPad(日本語) | WIN | 無料 |
| CotEditor(日本語) | MAC | 無料 |
以上です。
かなり多くのテキストエディタが存在しますが鉄板のテキストエディタだけ紹介しました。javaやJavaScriptなどプログラミング系に強い高機能テキストエディタがありますが、HTMLコーダーにはちょっと使い勝手が悪いです。
そして更に言えばSublime Textがオススメです。これ1本で良いです。ちょっとしたメモ用にテキストエディタがあると便利なのでTeraPadかCotEditorを別途入れておくと良いと思います。
Sublime Textの紹介

Sublime Textは現在4まで配布されていますが、まだ3の方が利用者が多いかもしれません。かくいう僕も3を使用しています。下記に記載している画面は3のものですのでご注意ください。
Sublime Textは一応有料です。個人利用なら3年間99ドルになります。しか無料でダウンロードでき、定期的にお金を支払うダイアログがポップアップしますがキャンセルすることで使い続けることができます。お金を支払っていなくても機能の制限はありません。
UIは英語ですがパッケージをインストールすることで日本語化することが出来ます。始めに日本語化するのが面倒ですがすぐに終わります。
Sublime Textをオススメする理由
シンプルかつ高速だからです。プラグイン機能があるのでカスタマイズが可能ですがデフォルトの状態でも問題なく使えます。

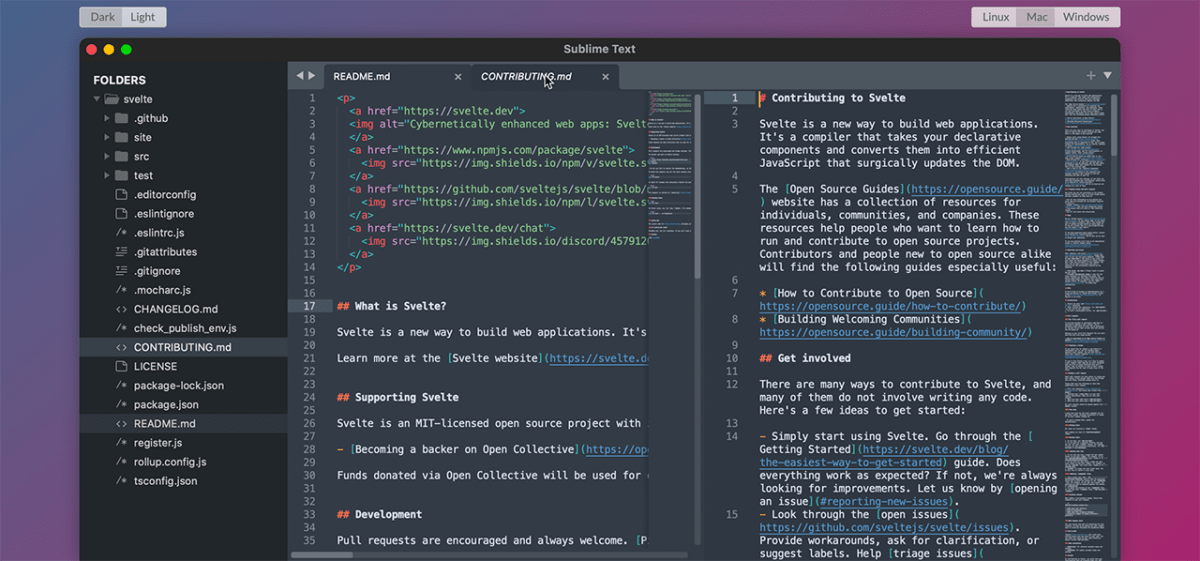
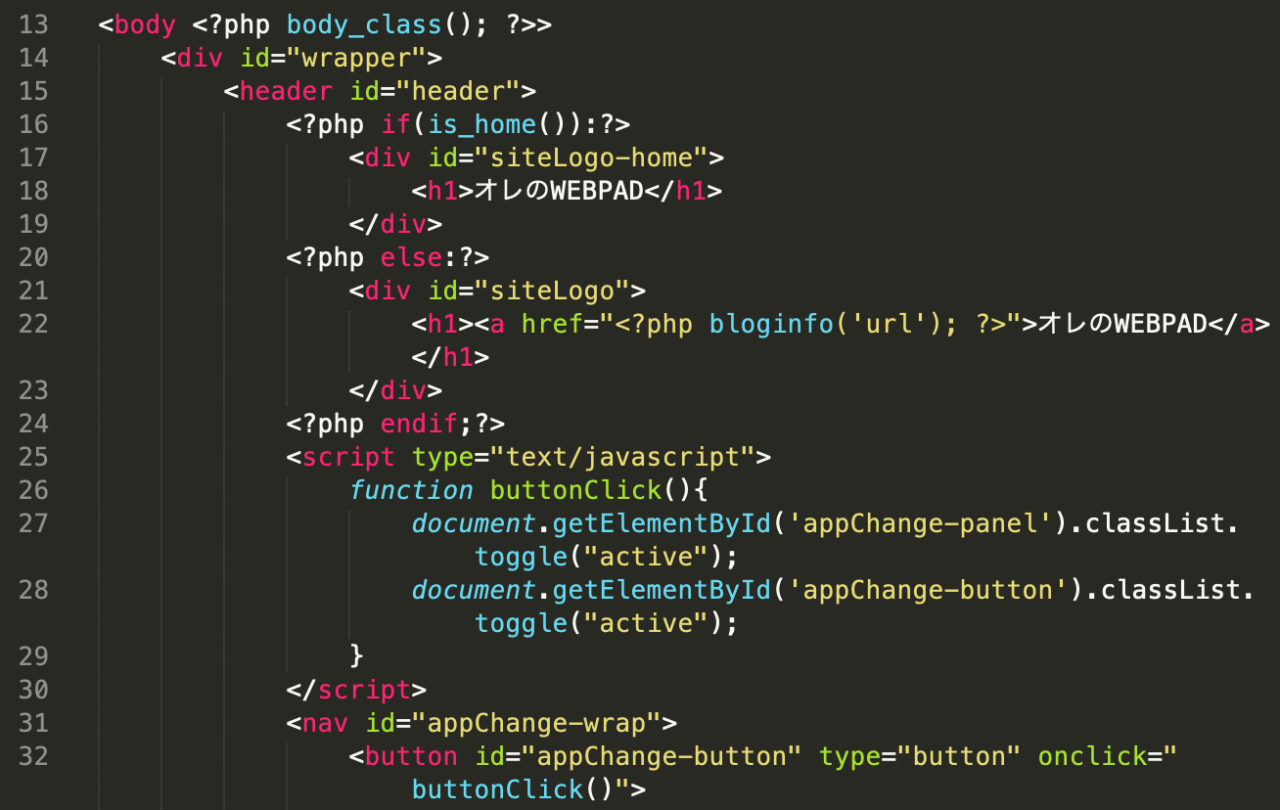
まず、よくあるシンタックスハイライトが当然付いています。

フォルダーの階層を表示してくれます。非常に高速に操作できるのでストレスフリーです。
WEBサイトを作る時はプロジェクトなどを作る必要はありません。Sublime Textからコーディング用のフォルダを作ってもいいですし、既に作ってあるのならフォルダごとSublime Textに投げ込めばフォルダー階層を表示してくれます。

文字を入力すると候補が出てくるのでタグやCSSプロパティの入力がかなり短縮されます。
このようにHTML&CSSを書くだけなら十分過ぎる機能を持っています。軽快に動くのはもちろん大容量のテキストファイルも問題なく開けます。テキストエディタによってはファイルの容量でアプリが落ちるものがありますがSublime Textはかなり強力です。
プラグインを揃えればSassなども記述が可能になります。
Sublime Text公式サイト:https://www.sublimetext.com/
最後に
Visual Studio CodeやEmacs、秀丸エディタなど色々ありますがHTMLコーディングをするだけなら高機能だったり有料なアプリは必要ありません。Sublime Textも有料ではありますがトライアルを継続できるので、使い続けて納得がいったらお金を支払う事ができます。
まずはSublime Textを使ってコーディングしてみましょう!




