第3回目のトレーニングでは簡単なメニューを作ってみます。新たに<ul>タグと<a>タグが出現します。どちらもよく使うタグですので是非覚えてください。CSSについてもいよいよコーディングっぽい書き方をしていきます。
第1回で作ったindex.htmlを流用して進めていきます。作っていない方は下記ページを参照してください。
目次
メニューになるHTMLタグを記述しよう

<ul id="global-menu">
<li><a href="#">メニューA</a></li>
<li><a href="#">メニューB</a></li>
<li><a href="#">メニューC</a></li>
</ul>
index.htmlに上記のタグを記述してください。記述箇所は<h1>タグのすぐ下に書きます。
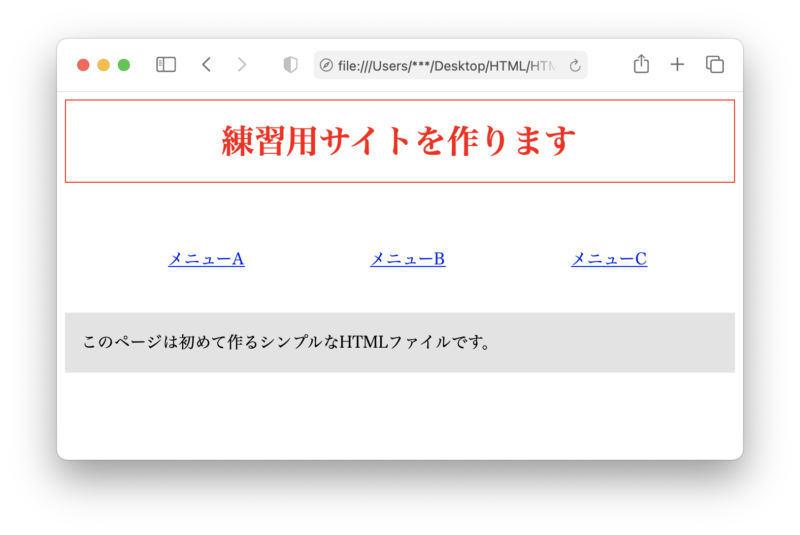
<ul>タグはリストを意味するタグです。見た方が早いのでindex.htmlをブラウザで確認してみましょう。

ブラウザで確認するとメニューABCが ・ が付いた状態で表示されていると思います。これがリストです。この・は<ul>タグのCSSプロパティの値としてデフォルトで付いていものです。
メニューABCが青文字でアンダーラインが付いていると思います。これは<a>タグを付けているからです。よく見かけるので気づく人もいると思いますが<a>タグがリンクのタグになります。<a>タグの中にhref="#"と書いていますが、このhrefがリンク先のURLを記述する箇所です。#と書いているのは仮でURLを指定する場合のお約束になります。
これでメニュー用のタグ記述は終わりです。次はCSSのプロパティを指定しましょう。
メニュー用のCSSを記述しよう
まずは<ul>のCSSから記述していきましょう。<ul>タグにid="global-menu"と書かれていますが、これはID名と呼ばれるものです。ページ上に1つしか存在してはいけない名前になります。CSSにこのID名を記述してみましょう。

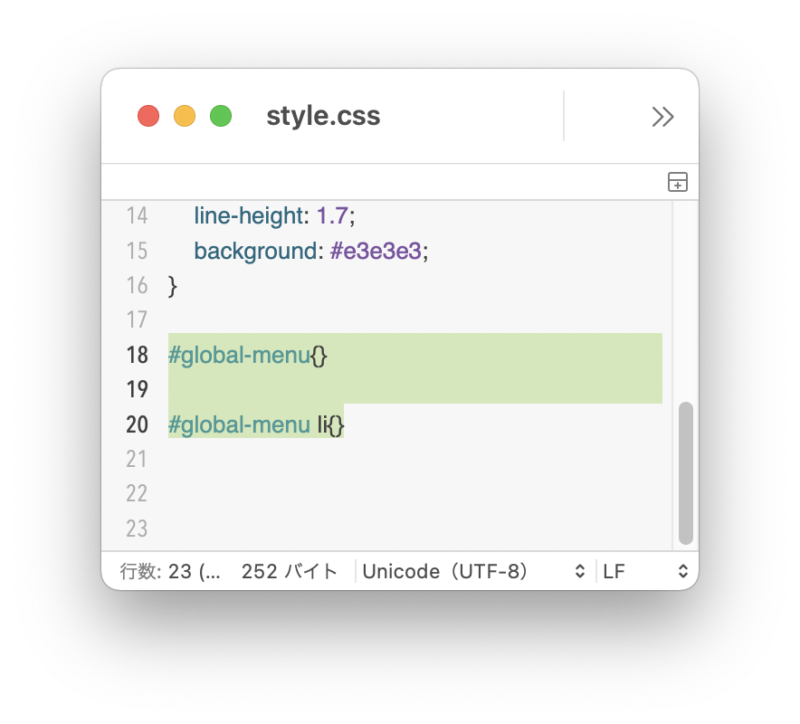
#global-menu{}
#global-menu li{}
style.cssの一番下に記述してください。CSSにID名を記述する場合は#○○と書くルールになっています。index.htmlではid="global-menu"ですがstyle.cssでは#global-menuと記述するわけですね。
そして<ul>タグの中に入っている<li>タグもstyle.cssに記述しています。入れ子になっているタグはこのように半角スペースで空けて記述します。
これでメニューの<ul>タグにCSSを当てる準備ができました。次はプロパティを記述します。
#global-menuとliへCSSプロパティを記述

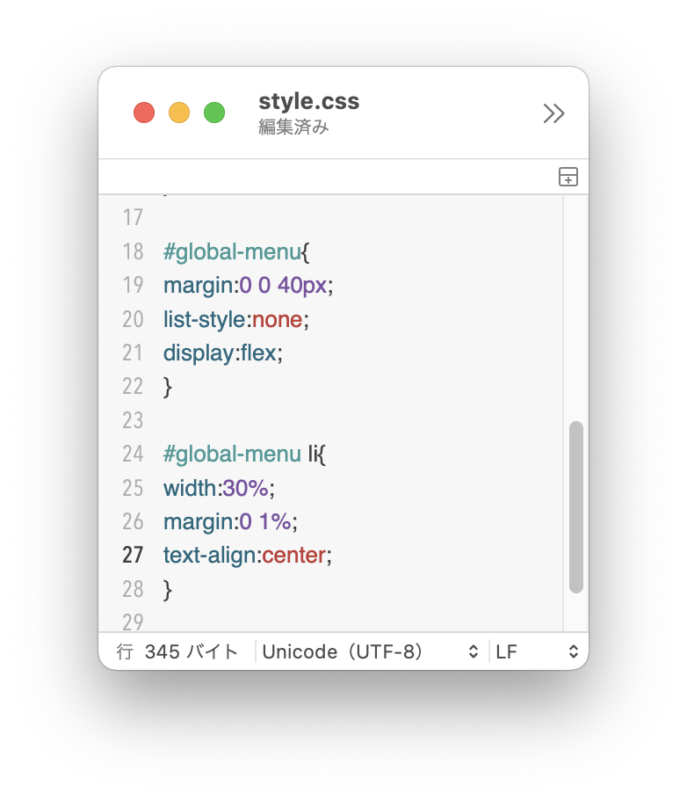
#global-menu{
margin: 0 0 40px;
list-style: none;
display: flex;
}
#global-menu li{
width: 30%;
margin: 0 1%;
text-align: center;
}
#global-menuとliのプロパティを上記の通りに記述してください。記述したらブラウザで確認しましょう。

リストの・が消えて横並びになったと思います。これはlist-styleプロパティでリストの・を消して、displayプロパティの値をflexにして横並びにしただけです。
このままではリンクがメニューっぽくないのでボタンっぽくCSSを調整したいと思います。
<a>タグをボタンっぽくなるようにCSSを記述する

#global-menu a{
padding: 8px;
color: #fff;
font-weight: bold;
text-decoration: none;
background: #000;
border-radius: 8px;
display: block;
}
#global-menu a:hover{
color: #000;
background: #e3e3e3;
}
上記の記述をstyle.cssの一番下に追記してください。<a>タグも#global-menuの中に入っているので#global-menu aと指定します。a:hoverと書かれている箇所はマウスオーバーした時の指定になります。
記述出来たらブラウザで確認してみましょう。

メニューがこのようになっていたら成功です。<a>タグはインラインと呼ばれる大きさを持たないタグなのですがdisplay:blockとすることで大きさを持てるようになります。こうすることで<a>タグはボタンのようにクリックができるようになります。背景色を変えてborder-radiusプロパティで角丸を付けただけですが、何もしない状態よりボタンっぽくなったと思います。a:hoverでマウスホバー時のCSSを変えることでユーザーが「押せるんだな」と思わせることができてよりボタンっぽく演出できます。
これで簡単なメニュー作成は終わりです。
【余談】
トレーニング内容には関係ないのですが、現状のindex.htmlをブラウザで表示させて、ブラウザの横幅を伸び縮みさせてください。画面にフィットすると思います。これがレスポンシブの基本です。最も狭くなった時にメニューのCSSをスマホサイズに最適化させればレスポンシブページの出来上がりです。
最後に
今回のメニューを書くのにかかった時間はHTML/CSSの記述を含めて5分程度です。やっていることは非常にシンプルで基礎的なことしか書いていません。
これがちゃんとしたWEBサイトの場合はもっとHTMLタグが増えてCSSの記述が増えます。凝ったサイトにする場合はメニューだけでも2〜3時間以上かかることもありますね。特にスマホ対応が必須化した今はメニュー作りは結構鬼門です。
しかし、単純な記述だけでもそれっぽくすれば今回のようにメニューっぽくすることもできます。黒でボタンを作りましたがカラーでやればなおメニューっぽくなると思います。
簡単なメニュー作りとはいえ少しCSSへの理解が深まったのではないでしょうか。次はWEBサイトに必ずあると言っても良いサイドバー作りをしたいと思います。お疲れさまでした。




