WEBサイト作成においてページデザインは非常に重要です。しかしいきなりデザインを作って、デザイン完成後にやっぱり修正したい…という事がままあります。それは非常に無駄な時間です。
そんな無駄な時間を消費しないためにもワイヤーフレームで設計してからデザインを作りましょう。
目次
ワイヤーフレームとは
普段はワイヤーなんて呼ばれていますが、言葉そのままで、枠の線で書かれた絵です。手書きやアプリなど何を使って書いても良いのですが基本として画面のどこに何を置くか分かるように作ります。

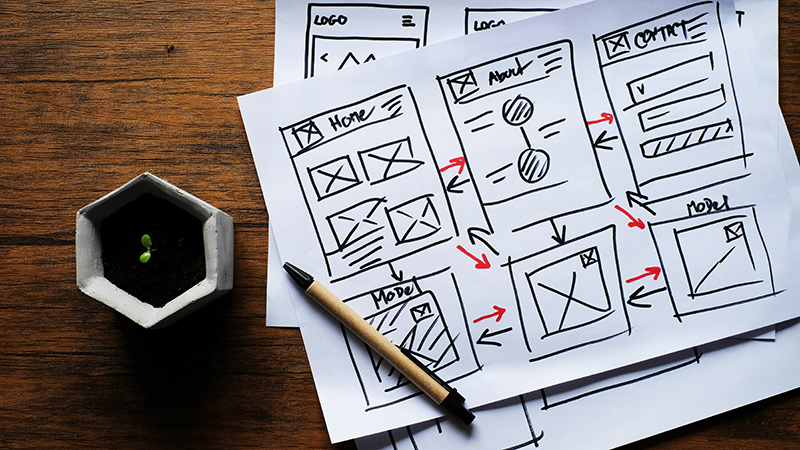
僕も手書きワイヤーはよく書きます。手書きで考えをまとめた後にIllustratorなどのベクターアプリでテキスト入のワイヤーを仕上げています。この参考画像はもっともシンプルなワイヤーだと思います。このようにページの推移を視覚化するものよくされます。
ワイヤーフレームの書き方
まずいくつか実際に僕が書いたワイヤーを紹介します。



クリックすると拡大します。1、2枚目は遥か昔に作ったSNSのワイヤーです。3枚目はこのサイトのワイヤーになります。SNSの方は仕事で作ったやつなのでそこそこ気合を入れていますが、自分のサイトの場合はめちゃくちゃ簡素に書いています。
ワイヤーの基本パーツ

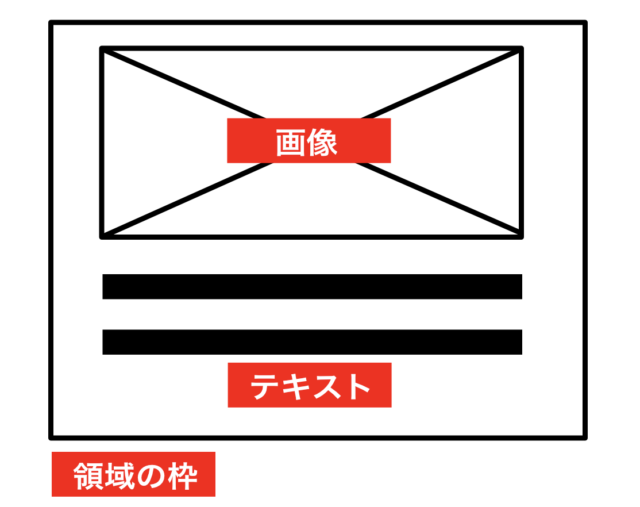
WEBページのパーツに当たる箇所を枠で囲みます。そこへ画像やテキストを示す記号を置いていきます。
これをいくつも組み合わせていくと下のようになります。
まずはこれくらいのシンプルなワイヤーでWEBサイトの全体を想像していきます。各ページとの導線を考えならがサイト全体の流れが上手く言っているか一通り検証してみます。もし決まっているテキストがあればワイヤーに記述していきましょう。ただしまだレイアウトが決まっていないのに全てのテキストを記述してしまうと編集が大変になるので見出しだけ書くなど最低限の記述にします。
ある程度形が決まったら先程紹介したこのSNS用のワイヤーの用に具体的に記述していきます。ワイヤーの最終的な目標はデザイナーが見ればデザインを起こすことができる設計図になることです。
ワイヤーフレームを書くツール
何をデザインすれば良いのか分かれば手書きでも良いのですが効率を考えるとパソコンを使って作る方が良いです。
パソコンでワイヤーを作るには実に様々なアプリが存在します。手近なアプリでならエクセルやスプレットシートです。図形ツールを使ってワイヤーを作れます。
最近は少なくなったかもしれませんがIllustrator系も非常にワイヤー作りに適しています。その他にもワイヤーを書くためのアプリやウェブアプリが存在します。今はスマートフォンにもアプリでありますね。ページめくりも非常に楽に実装できて楽です。
ワイヤーも作ることが出来るアプリと、ワイヤー専用のアプリを分けていくつか紹介しますので参考にしてみてください。
ワイヤーも作れるアプリ
| エクセル | ・図形ツールを駆使して作れる ・仕様書と合わせて作れるのでファイル形式を揃えられる 【コメント】 エクセルを使える環境があるなら試してみる価値あり。会社のパソコン環境によってはエクセルしか使えない人がいるかも? |
| スプレットシート | ・エクセルと同様に図形ツールを駆使して作れる ・仕様書と合わせて作れるのでファイル形式を揃えられる ・共有が安易 ・無料なのは有り難い 【コメント】 共有が簡単なのでちょっとしたワイヤー作りに重宝する |
| Googleサイト | ・本来はWEBサイト作成ツール ・ワイヤーと言うよりサイトのプロトタイプとしても活用できる 【コメント】 Googleドライブから簡単に作れる。WEBページを簡単に作れるツールなのでページ推移など可能 |
| Illustrator | ・超有名なベクター画像作成アプリ ・デバイスに合わせたワイヤーを素早く作れる ・始めにUIなどのパーツを作っておく必要がる ・月額が高い 【コメント】 僕は今は使っていませんがワイヤー作りとしてメインに利用していました。しかしワイヤー作りに利用するために毎月3,000円近く払うのは馬鹿らしいので止めました |
| Photoshop | ・超有名なラスター画像作成アプリ ・画像編集に特化されているのでついでにデザインが可能 ・デザインカンプ作成に利用できるのでサブスク加入に抵抗が無い ・ワイヤー作成の効率はIllustratorほどではない 【コメント】 ラスター画像、いわゆるドットを描けるアプリとして唯一無二の存在なのでだいたいのデザイナーは使えると思います。サブスク代金を考えるとPhotoshopでワイヤー作成に活用するのもありです。若干効率が落ちますが、データを流用してデザインカンプを作ることが出来ます |
| Affinity Designer | ・そこそこ有名になってきたベクター画像作成アプリ ・Illustratorの代替アプリになる ・買い切りアプリなので格安 ・日本語に弱いのが難点 ・頻繁に割引される 【コメント】 個人的な話ですがIllustratorに月額を払うのが嫌で使い始めたアプリになります。操作性がかなり良いのでサクサク作業できます。しかし非常に残念なことに日本語が弱いため使えないフォントがあったりします。そして初期の頃から全く直らない日本語IME切り替えができないバグがあります。それさえ直れば最高のアプリです |
| Inkscape | ・かなり古くからあるベクター画像作成アプリ ・UIは使いにくいがIllustratorとほぼ同等の性能 ・無料 【コメント】 Illustratorにお金が払えない人が使うアプリというイメージが昔からあります。若干UIに癖がありますがワイヤーを作成するだけなら十分すぎるほどの機能があります |
ワイヤー系専用のアプリ
「ワイヤーも作れるアプリ」と違うのはワイヤー用のUIが始めから準備してあることです。図を書くというよりはUIパーツを組み合わせて作れるアプリになります。
| cacoo | ・開発全般に使えるワイヤーフレーム作成アプリ ・フローチャートなども作成可能 ・月額660円〜 【コメント】 シンプルなワイヤーフレーム作成アプリ。ワイヤーに特化しているので非常に扱いやすく共有もしやすい |
| Sketch | ・UI/UX開発アプリ ・英語なので使いにくい ・月額9ドル〜 【コメント】 スマホサイトが重要視され始めた頃に一時期流行ったアプリ。メニューが全て英語なので学習コストがかかります。値段的にもcacooの方が良いですね |
| Adobe XD | ・設計からデザインカンプまで全て作成できるアプリ ・月額1,298 円 【コメント】 高機能だがここまで必要か?というと微妙なところ。支援アプリというよりXDでサイトを作ってしまう勢い。Photoshopを持っていないならXDから使い始めるのもあり |
| Figma | ・デザインカンプまで作成可能なアプリ ・ワイヤーも視覚的にキレイ ・月額12ドル〜 【コメント】 Adobe XDと同じ系統のアプリ。1ファイルがバカでかい。操作性は悪くないが共有がネック。突然Figmaのファイルを渡されてもすぐに見れないし困る |
最後に
ワイヤー作成のコツはどのようなコンテンツをユーザーに効率的に見せ、様々なコンテンツに上手く推移できるか確かめるのに重要な工程です。このワイヤー段階でWEBサイトの成功が決まると断言できます。
なかなか難しいですがクライアントとWEBサイト制作の打ち合わせをする際に、このワイヤーの段階で煮詰めることができれば良いサイトが完成しやすいです。ほとんどのクライアントがワイヤーの重要性を理解せずに「よくわからないからデザイン見せて」と言ってきます。その辺りはバランスを見ながらWEBサイト作成を進めましょう。






