いよいよデザインカンプを作っていこうと思います。前回のトレーニングで仕様を決めてワイヤーフレーム(以下ワイヤー)を作成しました。このワイヤーを見ながらデザインを起こしていきたいと思います。あくまでも一例の作り方です。ちょっとしたコツなども書いているので参考にしてみてください。
前回の「【中級トレ】ワイヤーフレームを書いてみよう」を進めていない方は下記ページを参照してください。
このページではデザイン作成にPhotoshopを利用します。ページの通り進めたい方でアプリを持っていない場合はPhotoshop体験版をインストール、もしくは類似アプリのAffinity Photoの体験版をインストールしてください。
>Photoshopのダウンロードページはこちら
>Affinity Photoのダウンロードページはこちら
目次
まずはデザインルールを決めよう
デザインを始める前に決めておいたほうが良いことがいくつかあります。
- 横サイズ
- メイン部分 横サイズ
- サイドバー部分 横サイズ
- メインカラー
- ピクセル倍率
特にサイト全体の横サイズをある程度決めておかないと後でサイズ調整に困ります。その時の旬のサイズがありますが昨今はだいたい横1024〜1200pxくらいのサイズが主流だと思います。今使われているPCの主流モニターサイズに合わせるのが基本です。今はノートパソコンでも普通に1280px以上のモニターが多くなっているため1200px前後で作れば大体の人が正常に見れます。
1600サイズ超えのモニターを持つ人も結構な数がいると思いますが、WEBサイトはあまり横が広すぎても読みにくいため1200px前後が無難でしょう。特にブログ系の場合は記事部分はある程度狭いほうが読みやすいです。
今回は練習用として下記の様にしたいと思います。
| 横サイズ | 800px |
| メイン部分横サイズ | 520px |
| サイドバー部分横サイズ | 280px |
| メインカラー | #1DA1F2 ※ツイッターの色 |
| ピクセル倍率 | 8px ※各パーツや余白サイズを決める際に8px単位で決めます |
新規ファイルを作成してガイドを引こう

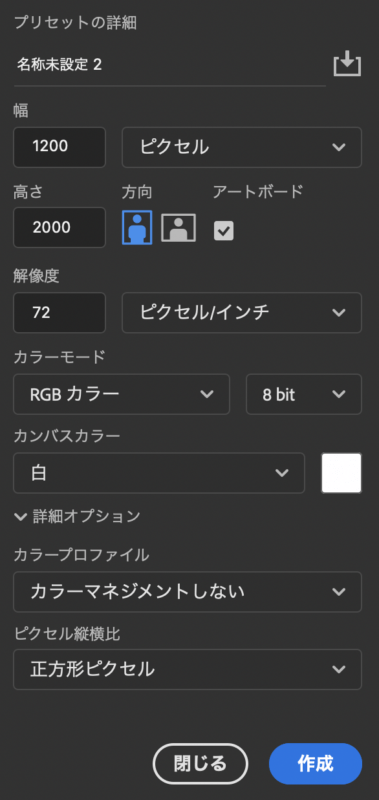
| 幅 | 1200px |
| 高さ | 2000px ※幅/高さ共に余裕を持って大きめにする |
| 単位 | ピクセル ※WEBはドット表示なのでピクセル |
| 方向 | 縦 |
| アートボード | チェックを入れる ※アートボードは1ファイル内に複数の画像領域を設置できる |
| 解像度 | 72dpi ※PCモニターは72dpi ※スマホの場合は144dpiで作ったりするが別に72dpiでも良い ※dpiで計算が変わる。72dpiなら1pxは1pxで計算する。144dpiなら1pxは0.5pxで計算する。意味がわからないなら72dpiにすること |
| カラーモード | RGB/8bit ※絶対にRGBにすること ※bitは何でも良い。特に理由がないなら8bitでOK |
| カンバスカラー | 白 ※ただのファイルの背景設定なので後で変更できる |
| カラープロファイル | カラーマネジメントしない ※必要に応じて変える ※何かセットしたほうが良いと思うなら作業用RGBでOK |
| ピクセル縦横比 | 正方形ピクセル ※WEBや紙面は絶対に正方形ピクセル ※特殊なモニターに表示する場合にピクセル比を変更する ※例えばブラウン管なら0.91にするなど。映像系の人しか使わない |
まずはこの設定で新規ファイルを作りましょう。色々と設定がありますが今はこれで大丈夫です。
ガイドを引こう
デザインに入る前にガイドと呼ばれる目安の線を引きましょう。

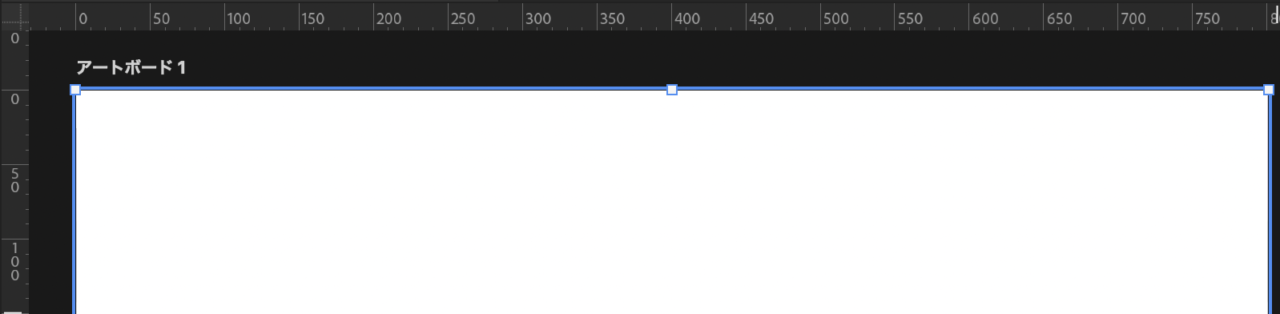
まずはCTRL+R(WIN)/⌘+R(Mac)で画面に定規を出します。

左の定規からドラッグ&ドロップで200pxの地点に縦ガイドを出現させます。この時に0.1px単位でズレるので画面拡大を最大にしてピッタリ200pxに揃うように調整します。

同様に左の定規から1000pxの地点に縦ガイドを引きます。

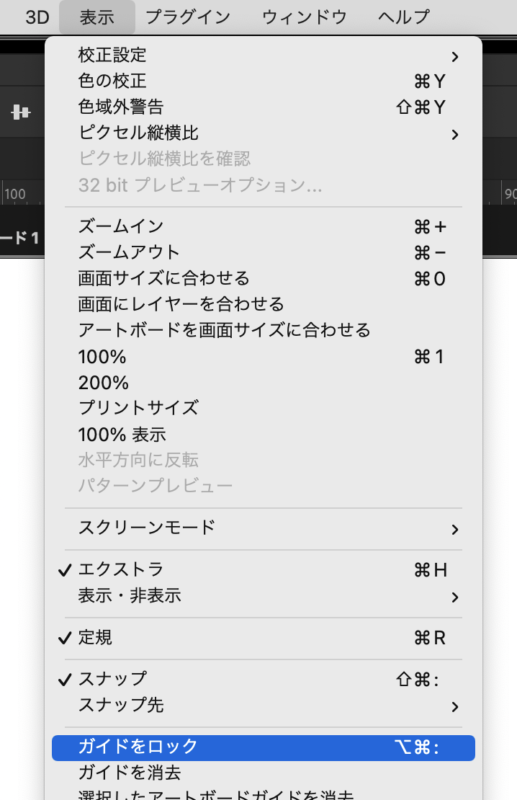
ガイドを引いたら上メニューの表示からガイドをロックを選択してガイドが動かないようにします。
これでガイドの設定が終わりました。次はテキストを設置していきます。
テキストを全て配置しよう
前回のトレーニングで描いたテキストを一旦全てPhotoshop上に書き出します。記事一覧など同じものが繰り返すところは1パターンだけで大丈夫です。

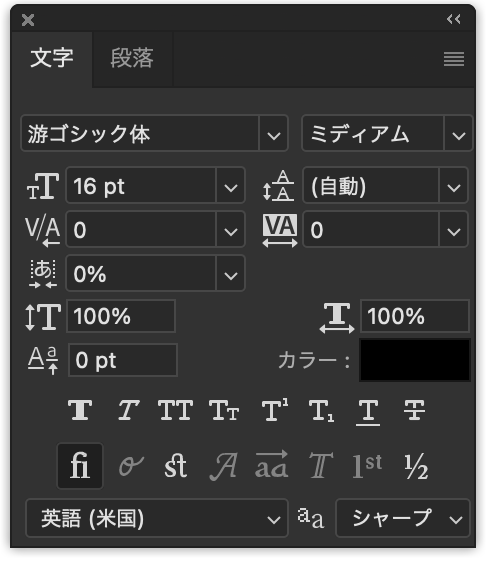
上メニュー>ウィンドウ>文字を選択して文字設定のウィンドウを開き上のように設定します。フォントは今回はWIN/MACの両方で使える游ゴシック体を使います。デザインする時にWEBページで利用するフォントを使うことで実際のWEBページに表示されるデザインのズレがかなり軽減されます。
フォントサイズは16ptにしています。このpt(ポイント)とはdpiに合わせた文字サイズになります。制作ファイルは72dpiですので16ptなら16pxが表示されます。144dpiのファイルで作っていた場合は16ptは画面上16xp/実寸32pxになります。よく分からない時は上メニュー>Photoshop>環境設定>単位・定規からpx表記にして16pxにして作業してください。
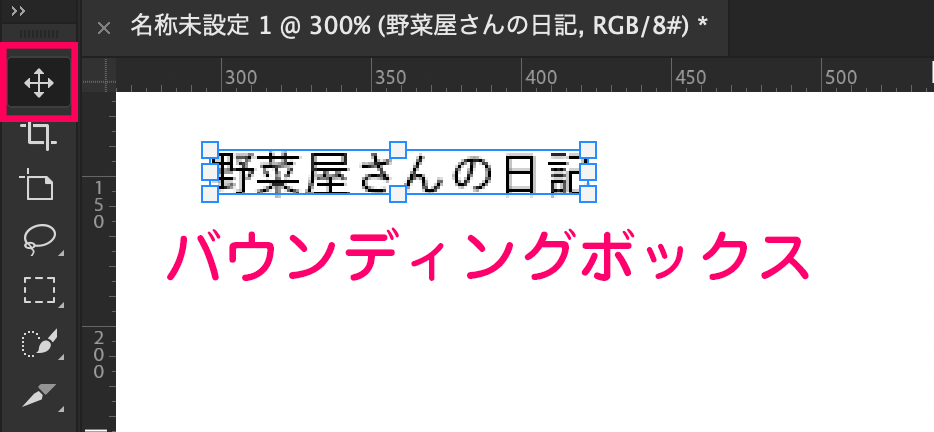
操作のヒント

入力したテキストは左メニューの矢印マークのツール(移動ツール)で自由に移動できます。■が沢山ついた枠はバウンディングボックスと呼ばれ、自由にリサイズしたりドラッグで移動出来ることを可視化されたものです。
移動ツールの選択中にできるテキスト操作を覚えましょう。
| ドラッグ | テキストの移動 ※Siht+ドラッグで縦横斜めキレイに移動 |
| ■のドラッグ | サイズ変更 ※Shift+ドラッグでサイズ固定 ※Alt/Option+ドラッグで中心点から拡大縮小 |
| ダブルクリック | テキストの編集 |
| Ctrl/Command+ENTER | テキストの編集終了 |
| Alt/Option+ドラッグ | テキストを複製 |
| Ctrl/Command+クリック | 対象テキストの選択 |
| Ctrl/Command+ドラッグ範囲 | 対象テキストのエリア選択 |
| Ctrl/Command+Shift+クリック | 対象テキストを個別に選択増加 |
これだけでも覚えておくと作業効率が段違いです。中にはテキスト以外の編集にも使えるショートカットがあるので是非覚えましょう。
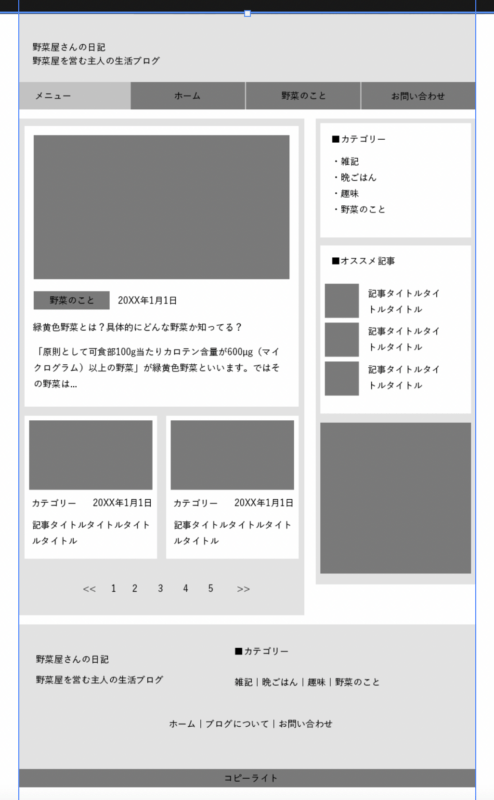
それっぽい位置にテキストを配置

ガイド内へワイヤーとだいたい同じくらいの位置に配置します。全てのテキストを入力したら次はザックリとしたデザインをしていきます。
ざっくりデザイン
まずはワイヤーと同様にグレーのボックスを配置します。この時、グレーボックスの寸法をしっかりと管理しながら配置していきます。Photoshopの場合はシェイプと呼ばれるツールでグレーボックスを作れます。

余白やボックスのサイズを8の倍数に揃えているのでただのグレーボックスだけでもそれっぽくなったと思います。
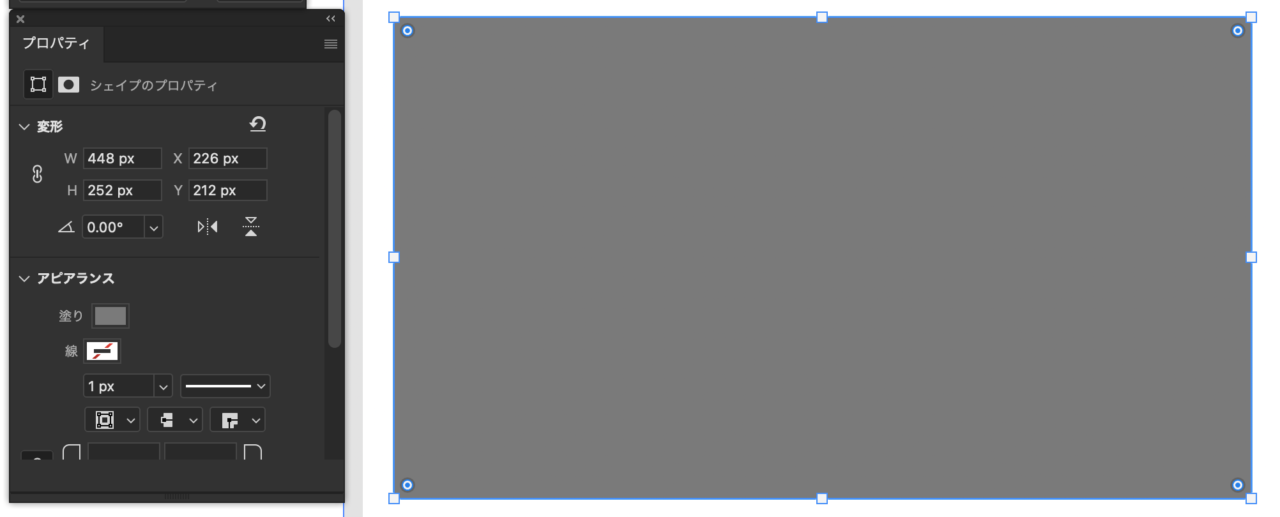
シェイプの操作

上メニュー>ウィンドウ>プロパティでプロパティウィンドウを開いていればシェイプの細かな設定が可能です。サイズや座標をはじめ、面の色やボーダーの色、そして角丸などを管理できます。
一つ知っておいてほしいのは「サイズ入力欄で計算」出来ることです。例えばWサイズの欄に-8と入れてENTERを押してみましょう。

448pxだったのが440pxになったと思います。シェイプのサイズを余白分小さくしたい場合などに重宝します。この計算はマイナスだけでなくプラスも書けますし、掛け算/割り算も可能です。掛け算は「*」で計算し、割り算は「/」で計算できます。
続く
結構長くなりそうなので記事を分けたいと思います。次は「【中級トレ】デザインカンプを作ってみよう②」でデザインを進めていきたいと思います。
ここまでの作業ファイルが欲しい方は下記リンクからダウンロードしてください。




