第4回目のトレーニングではサイドバーを設置してみたいと思います。サイドバーとはWEBサイトの左右にある縦に細長い領域ですね。よくカテゴリーや記事ランキングが表示されていると思います。
このサイドバーを作る方法は多種多様です。サイトのデザインによっても作り方が変わります。今回で作るサイドバーが絶対の作り方だと思わないようにしてください。
これまで通り第1回で作成したindex.htmlに追記していきます。index.htmlを作っていない方は書きページを参照してください。
また前回のトレーニング「簡単なメニューを作ってみよう」はこちらです。
目次
サイドバーを設置するためにHTMLタグを追記しよう

<div id="main">
<h1>練習用サイトを作ります</h1>
<ul id="global-menu">
<li><a href="#">メニューA</a></li>
<li><a href="#">メニューB</a></li>
<li><a href="#">メニューC</a></li>
</ul>
<p>このページは初めて作るシンプルなHTMLファイルです。</p>
</div><!-- / #main -->
<div id="sidebar">
<!-- ここにサイドバーメニューを作っていきます -->
</div><!-- / #sidebar -->
まずこれまで記述していた<h1>タグから<p>タグまでを<div id="main">で囲んでください。その下に<div id="sidebar">を追記します。
ここで始めて<div>タグが出てきましたね。この<div>タグは汎用タグで特に意味のないタグです。意味が無いということはレイアウトを調整するために好きに使うことが出来るということです。
今回はメインの領域とサイドバーの領域を分けたいので<div id="main">と<div id="sidebar">に分けました。
ブラウザで確認しても特に前回と見た目は変わっていないと思います。
サイドバーにリストを入れてみよう
<!-- ここにサイドバーメニューを作っていきます -->とコメントしている箇所に<ul>タグをいくつか追記します。

<ul class="menu menu-cat">
<li><a href="#">カテゴリーA</a></li>
<li><a href="#">カテゴリーB</a></li>
<li><a href="#">カテゴリーC</a></li>
</ul>
<ul class="menu menu-popular">
<li><a href="#">オススメ記事A</a></li>
<li><a href="#">オススメ記事B</a></li>
<li><a href="#">オススメ記事C</a></li>
</ul>
サイドバーの中に2つの<ul>タグを記述してください。ここで始めてCLASS名が出てきました。<ul>タグにclass="menu"と書かれていますね。これがCLASS名です。CLASS名とはページ内にいくつも使っていいタグの名前になります。WEBサイトの中には似たHTMLとCSSを使ったパーツがいくつもあります。そういった箇所へCSS毎回指定していたら時間がかかるので流用します。
今回の場合はclass="menu"にmenu-catとmenu-popularの2つを振り分けているので共通しないCSSをこちらに記述させます。
まずは一旦ここまでの状態をブラウザで確認しましょう。index.htmlをブラウザで開いてください。

このような感じになっていれば成功です。
サイドバーを左側に表示させてみよう
次はCSSでサイドバーを左側に表示させます。style.cssを開いて下記の記述を追記してください。

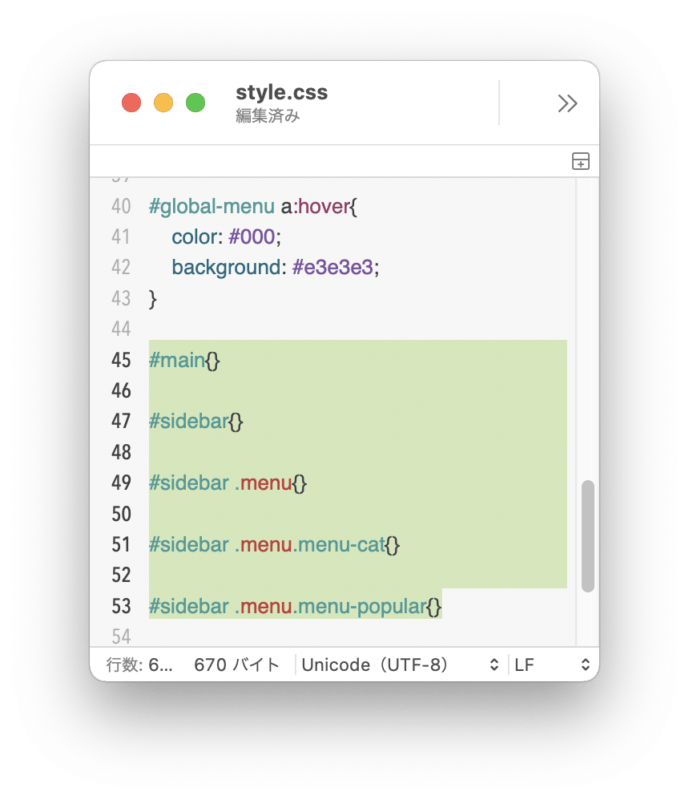
#main{}
#sidebar{}
#sidebar .menu{}
#sidebar .menu.menu-cat{}
#sidebar .menu.menu-popular{}
まずは必要なセレクタ名をstyle.cssへ記述しました。実際のコーディングの際も先に必要なセレクタ名を記述したほうが効率が良いです。CLASS名の指定方法は.ピリオド+CLASS名になります。今回はclass="menu"なので.menuと書くわけですね。.menu.menu-catと2つのCLASS名をくっつけて書いていますが、これは「.menuかつ.menu-catの場合」といったふうに指定しています。
CSSプロパティを書いてサイドバーを左へ表示
まずは単純にサイドバーを左に表示させるだけやってみましょう。#mainと#sidebarを調整します。下記のCSSを追記してください。

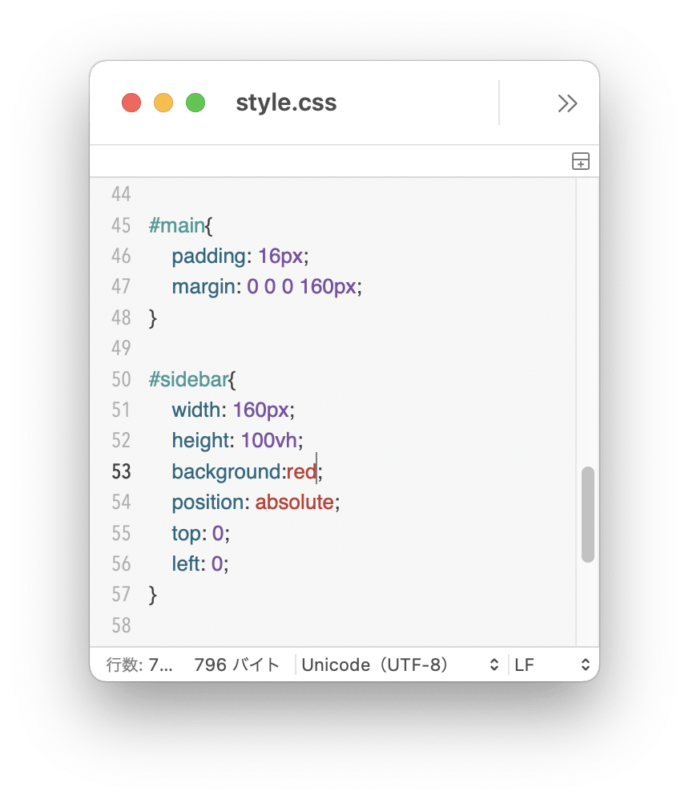
#main{
padding: 16px;
margin: 0 0 0 160px;
}
#sidebar{
width: 160px;
height: 100vh;
background: red;
position: absolute;
top: 0;
left: 0;
}
ここでやったことはまず#sidebarをpositionプロパティを利用して上0px/左0pxの位置に移動しました。そしてheightプロパティに100vhを入れることで画面の高さピッタリにします。そして#mainにmarginプロパティでサイドバー分の余白を開けました。たったこれだけの事ですがサイドバーの設置が完了です。
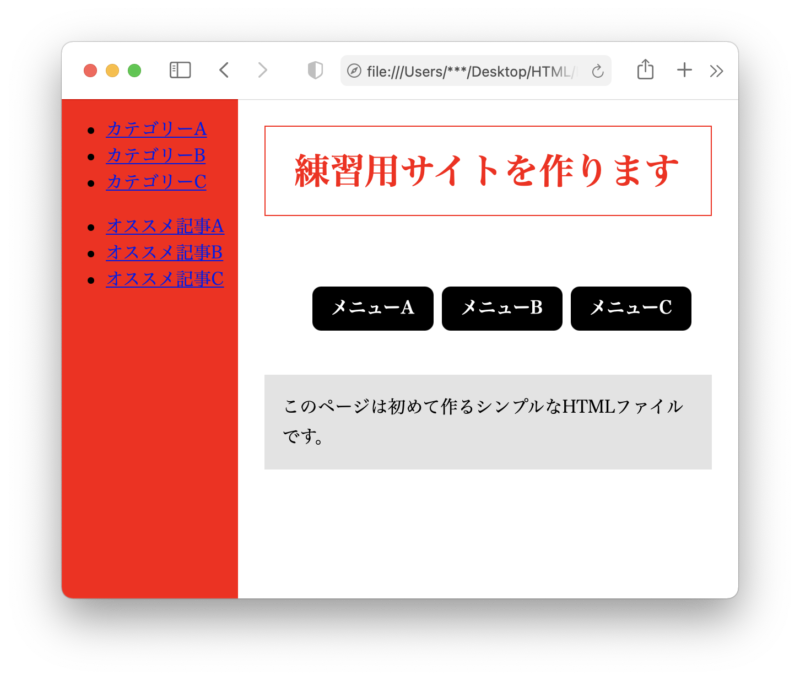
ブラウザでindex.htmlをチェックしてみましょう。

このようになっていれば成功です。ウィンドウ幅を動かしてみてください。メイン領域だけ可変すると思います。
サイドバーの設置は他にfloatプロパティを使ったりdisplayプロパティのflexを利用して作ることができます。何が良いかはデザインに異なります。場合によっては様々な方法を組み合わせてコーディングします。
サイドバーのメニューが寂しいのでCSSを当ててみよう
CLASS名の使い方を学ぶためにもサイドバーのメニューへ少しCSSを当ててみましょう。まずは下記のCSSを記述してください。

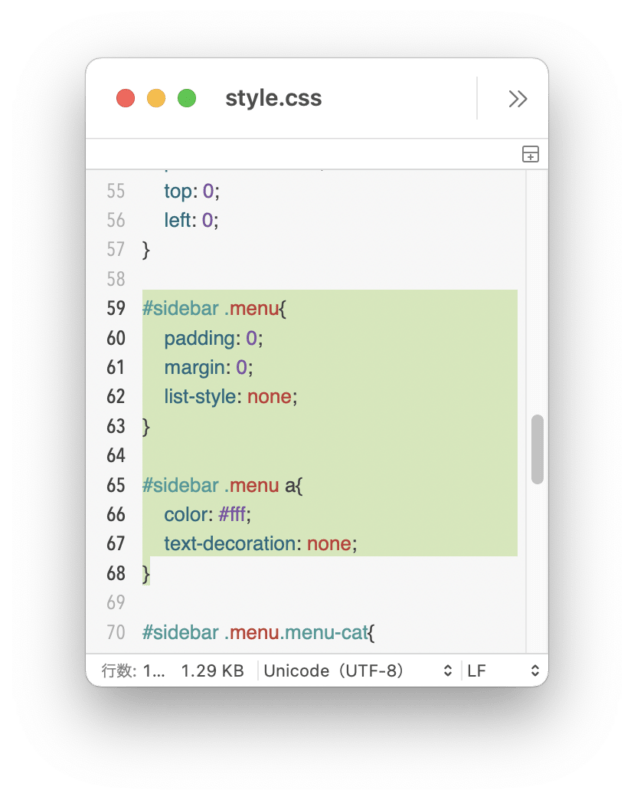
#sidebar .menu{
padding: 0;
margin: 0;
list-style: none;
}
#sidebar .menu a{
color: #fff;
text-decoration: none;
}
まず<ul>タグの・や余白をリセットします。そして<a>タグの文字色変更&アンダーライン削除しています。
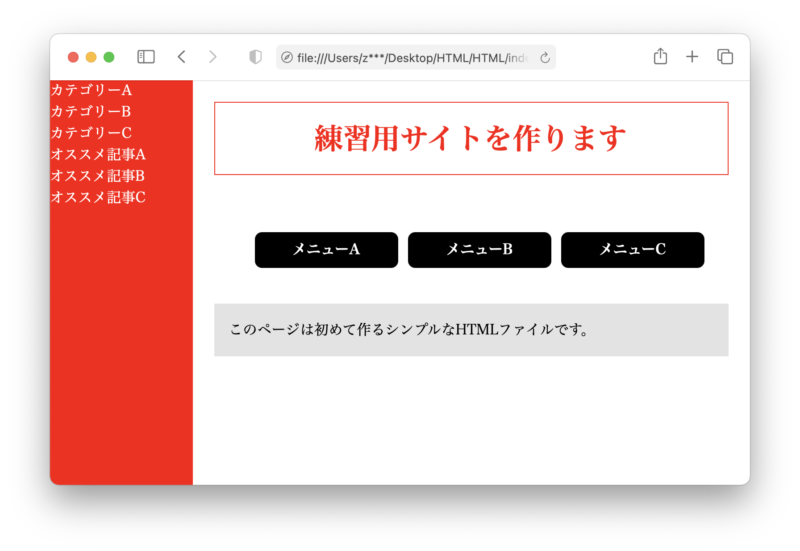
ブラウザで表示していましょう。

無駄な装飾が消えて白文字だけになったと思います。
2つのメニューに個別のCSSを反映させる
始めに<ul>タグには.menu-catと.menu-popularのCLASS名を付けていたと思います。それぞれに別のCSSを当ててみましょう。
記述が長くなってきたのでスクショは掲載しません。
#sidebar .menu.menu-cat{
margin: 0 0 16px;
}
#sidebar .menu.menu-cat li{
border-bottom: 1px solid #fff;
}
#sidebar .menu.menu-cat a{
padding: 8px 16px 8px 8px;
display: block;
font-size: 16px;
font-weight: bold;
position: relative;
}
#sidebar .menu.menu-cat a:after{
content: ">";
margin: -13px 0 0;
position: absolute;
top: 50%;
right: 8px;
}
#sidebar .menu.menu-cat a:hover{
background: rgba(0,0,0,.2);
}
#sidebar .menu.menu-popular{
padding: 0 8px 0;
}
#sidebar .menu.menu-popular li{
margin: 0 0 8px;
}
#sidebar .menu.menu-popular a{
padding: 4px;
font-size: 14px;
background: #000;
border-radius: 6px;
display: block;
}
#sidebar .menu.menu-popular a:hover{
opacity: .7;
}
a:afterというセレクタが出現しました。これは疑似要素と呼ばれるものです。:afterは要素の後ろに新たな要素を作ります。この場合は<a>タグの後ろに>を表示させています。疑似要素の詳細を知りたい方は「擬似要素の使い方と一覧」を参照してください。記述は長いですがCSSプロパティ自体は特に難しい事は書いていません。ほとんどが基本的に使うプロパティになります。
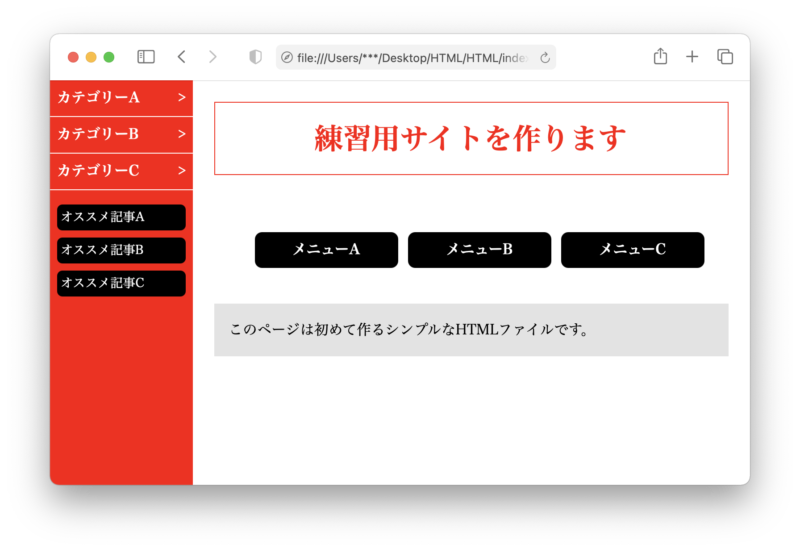
ブラウザで確認してみましょう。

2つのメニューに使用しているHTMLタグは全く同じですが異なるCSSを反映させているので全く異なる見た目になりましたね。
今回メニューにクラス名を2つ付けました。.menuで共通のCSSプロパティを使い、.menu-***でそれぞれ違うCSSプロパティを指定しています。このやり方はよく使われる方法です。汎用的に使われるCLASS名のCSSを作りWEBページ上の色々なパーツで使いまわします。少しデザインを変えたい時は別のCLASS名を付けてCSSで調整します。
今回はメニューでやりましたが.font-color-red{color:red}というCSSを作っておけば文中の好きなテキストを赤文字にすることができますよね。コーディングを始める前にこういった共通のCSSをどう作ろうかと考える時間が重要だったりします。慣れてくると頭の中でコーディングを完成させることが出来るようになります。
最後に
これでトレーニングの初級編は終わりです。
この回までやってきたことは実際にプロがやっているコーディングと全く同じです。違うことといえば更に多くのHTMLタグを使い、多くのCSSプロパティを使って大量の記述をしているだけです。プロになるとJavaScriptやPHPでWEBサイトへ機能を付ける作業がありますがHTMLコーディングとは分けて考えてください。あくまでもコーダーは見た目をデザイン通りに作ることにあります。そして経験をつめば最適なHTMLタグを少数で組むことができ、JavaScript並に動きのあるCSSを書けるようになっていきます。
次は中級編に進みたいと思います。中級編ではまずWEBサイトのレイアウトを考えてワイヤー&デザインをしたいと思います。
お疲れさまでした。




