WordPressをインストールしてすぐにWEBサイトの運用を始めることができますが、いくつかの設定をちゃんと編集しておかないと後々困る項目があります。
このページではWordPressをインストールして始めに設定すべき項目を紹介しています。
目次
始めに設定すべき項目
- 投稿>カテゴリー>未分類項目を編集
- 外観>カスタマイズ>サイトの基本情報>サイトアイコン設定
- 設定>一般>キャッチフレーズ変更
- 設定>表示設定>RSSフィードの各投稿に含める内容を変更
- 設定>表示設定>検索エンジンでの表示
- 設定>ディスカッション>投稿とコメント設定
- 設定>メディア>画像サイズを変更
- 設定>パーマリンク設定
カテゴリー:未分類を編集

- 管理画面の投稿メニューからカテゴリーを選択
- カテゴリーの未分類を編集して名前を変更
WordPressの投稿記事は必ずカテゴリーが1つ付けられます。何もカテゴリーを指定しない場合はインストール直後は「未分類」がセットされるようになっています。未分類なので何のカテゴリーにも属さない記事に適していますが、WEBサイトによっては未分類だとおかしな場合があります。例えばコーポレートサイトのお知らせ機能として投稿を使う場合に「未分類」より「全般」などの方が適しているかもしれません。
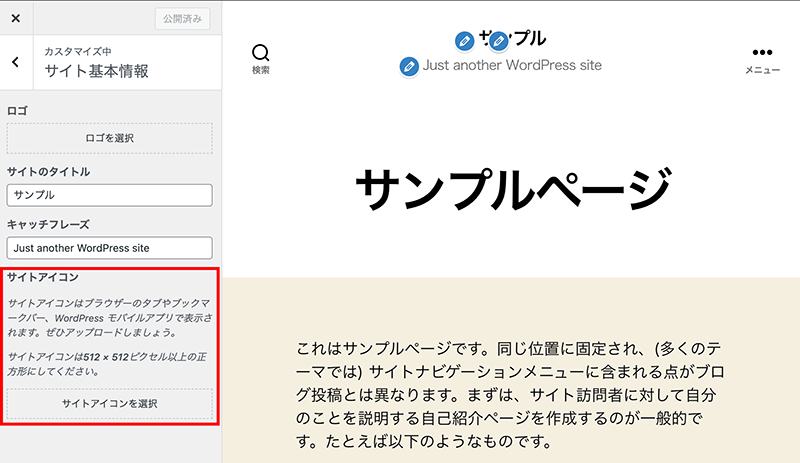
サイトアイコンを設定

- 管理画面メニューの外観からカスタマイズを選択
- カスタマイズ画面の左メニューにある「サイト基本情報」を開く
- サイトアイコン項目で512ピクセル以上の正方形画像をアップロード
このサイトアイコンはfaviconと呼ばれるブラウザ上のタブに表示される画像を設定できます。

Chromeなら↑のようにタブに表示されるアイコンですね。他のサイトと差別化出来るため極力設定することをオススメします。何も設定していないとこのようにWordPressのアイコンが表示されます。
またサイトアイコンに登録された画像はiPhoneでホーム画面に置かれた時のアイコンとしても使用されます。従来は専用の画像ファイルを準備した上でHTMLファイル内に記述する必要がありましたがWordPressならサイトアイコンに登録するだけで一瞬にして終わります。
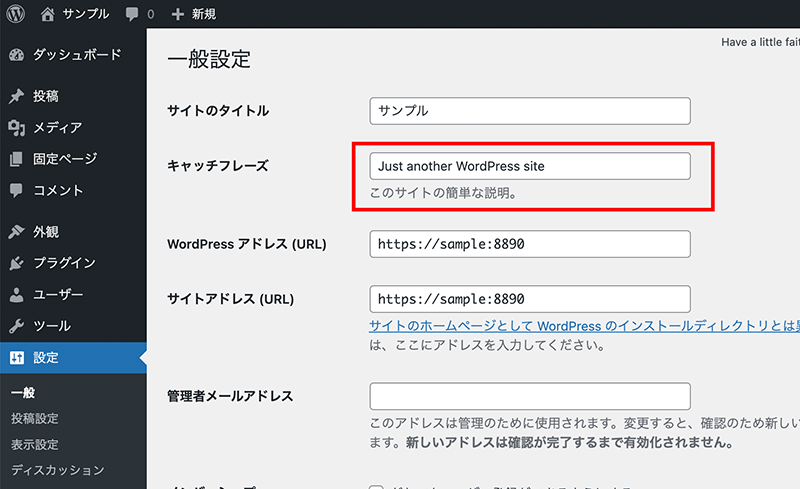
キャッチフレーズ変更

- 管理画面メニューの設定から一般を選択
- 上から2番めのキャッチフレーズを変更する
WordPressインストール時に自動的にキャッチフレーズに「Just another WordPress site」という文言が入れられています。ここに入力された文章はテーマやプラグインによって掲載箇所が異なります。WEBページ上に実際に表示される場合もありますし、目に見えないHTMLファイルの<head>部分に出力される場合もあります。
この文章は検索結果に影響が出てくるので早急に変更しましょう。特に思い当たらない場合は空欄でも結構です。
フィードの各投稿に含める内容を変更

- 管理画面メニューの設定から表示設定を開く
- 中央辺りの「フィードの各投稿に含める内容」を抜粋にする
このフィードとはRSSなどの事です。当サイトだとhttp://webpad.work/feedになります。Pingを利用したりRSSリーダーなどを活用してユーザーが勝手に読者になれる機能ですが、全文を表示していると少しリスクがあります。フィードは非常に便利なのですが、全文表示していると記事の内容が簡単に外部サイトへ掲載されてしまいます。また、RSSリーダーなどで読んでいるユーザーにとっては全文表示してくれる方がありがたいのですが運営側としてはPV数がわからないので実際にサイトへ訪れてくれた方が有り難いのです。
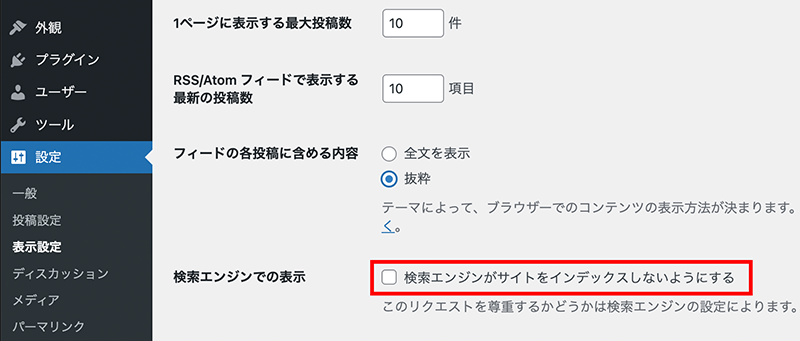
検索エンジンでの表示設定

- 管理画面メニューの設定から表示設定を開く
- 一番下の「検索エンジンがサイトをインデックスしないようにする」のチェックを確認
この項目をチェックしておくとサイト全体が検索ロボットを拒否します。もしサイトがまだ作っている途中なのであればチェックを入れて検索に引っかからないようにしましょう。実際に公開するタイミングが来たらチェックを外します。
検索ロボットを拒否することができますが、全ての検索ロボットを100%拒否出来るわけではありません。Googleなどの大手検索エンジンであればルールを守ってくれるので拒否することができます。しかし個人が作った検索ロボットは普通に情報を拾っていくことに注意してください。
もしテスト用としてWordPressをインストールしているのであればメンテナンス系のプラグインを利用してアカウントログインしないとサイトを表示できないようにするなど別の方法を取る必要があります。
投稿とコメント設定
管理画面メニューからディスカッションを開きます。
記事を更新した時に通知を発信するか、そしてコメントを利用するかの設定をする必要があります。デフォルトでは全て利用する事になっているので不必要な機能はオフにします。
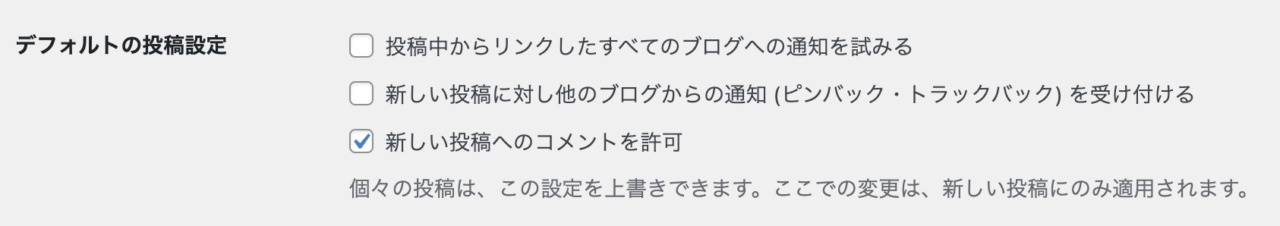
デフォルトの投稿設定

1つ目はピンバック・トラックバックの通知を飛ばします。2つ目は逆に飛ばされてきた通知を受けるかどうかです。これは簡単に説明すると、記事にURLを書いたら対象サイトのコメントに自分のサイトへのリンクが貼られます。「このサイトの情報が参考になった」とよくブログにリンクが貼られていると思います。そのように紹介すると紹介先にリンクを貼った通知が行き、相手もそれを知ることができる機能です。
必要ないと感じる場合はオフにしましょう。コーポレートサイトの場合はオフにしておく方が良いでしょう。
コメントの許可のチェックを外した場合は全記事ページからコメント入力とコメント一覧の全てが非表示になります。
以降の設定
コメントを利用する場合はデフォルトの投稿設定より下の項目でコメントに関する設定を変更できます。各項目についてはディスカッションページで説明していますのでご参照ください。
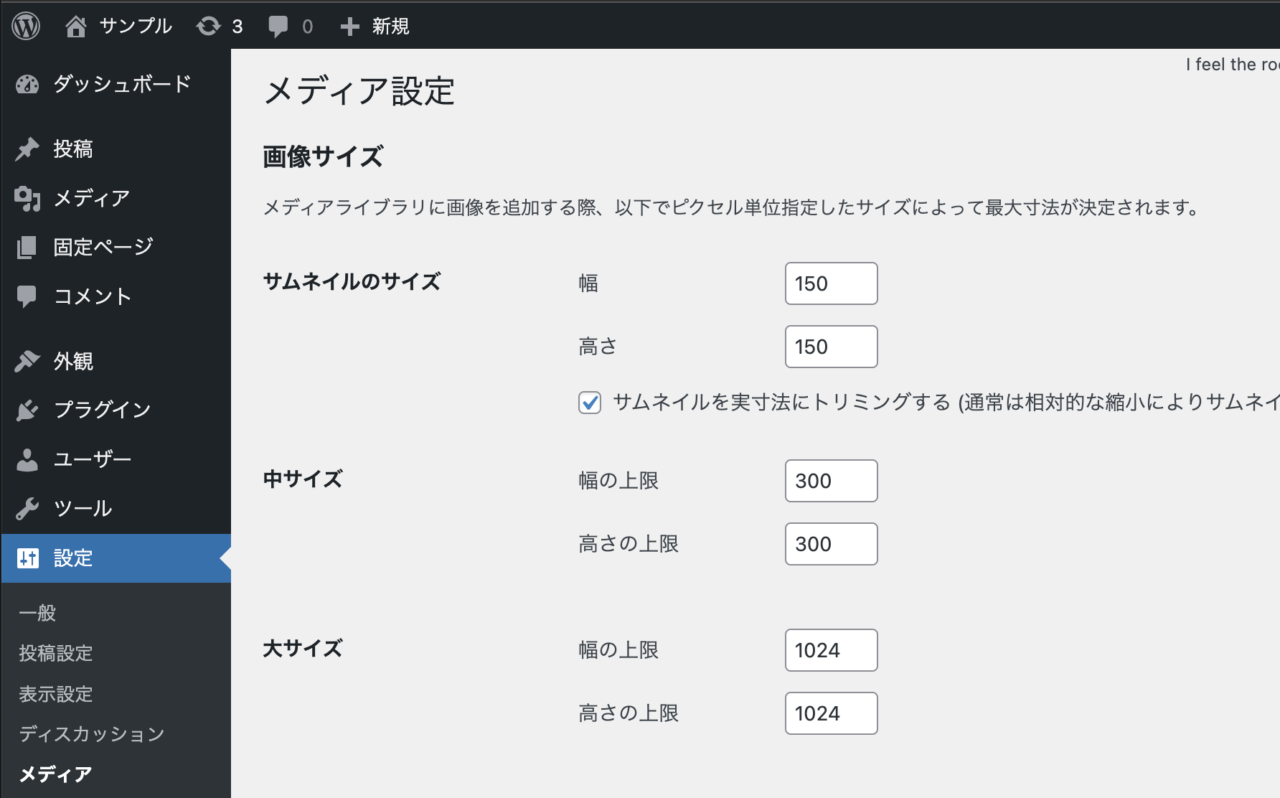
画像サイズを変更

- 管理画面メニューからメディアを選択
- 各画像サイズを編集
WordPressへアップロードされた元画像以外のサイズを自動的に生成してくれます。記事内で画像を貼り付けた際に始めから設定されているサイズは大サイズになります。最近のデバイス事情からすると画像サイズが多少小さめになっているので少しサイズを増やすとスマートフォンでも画像が荒くなりにくくなります。
各項目の詳細な説明はメディアページでしていますので参照してください。
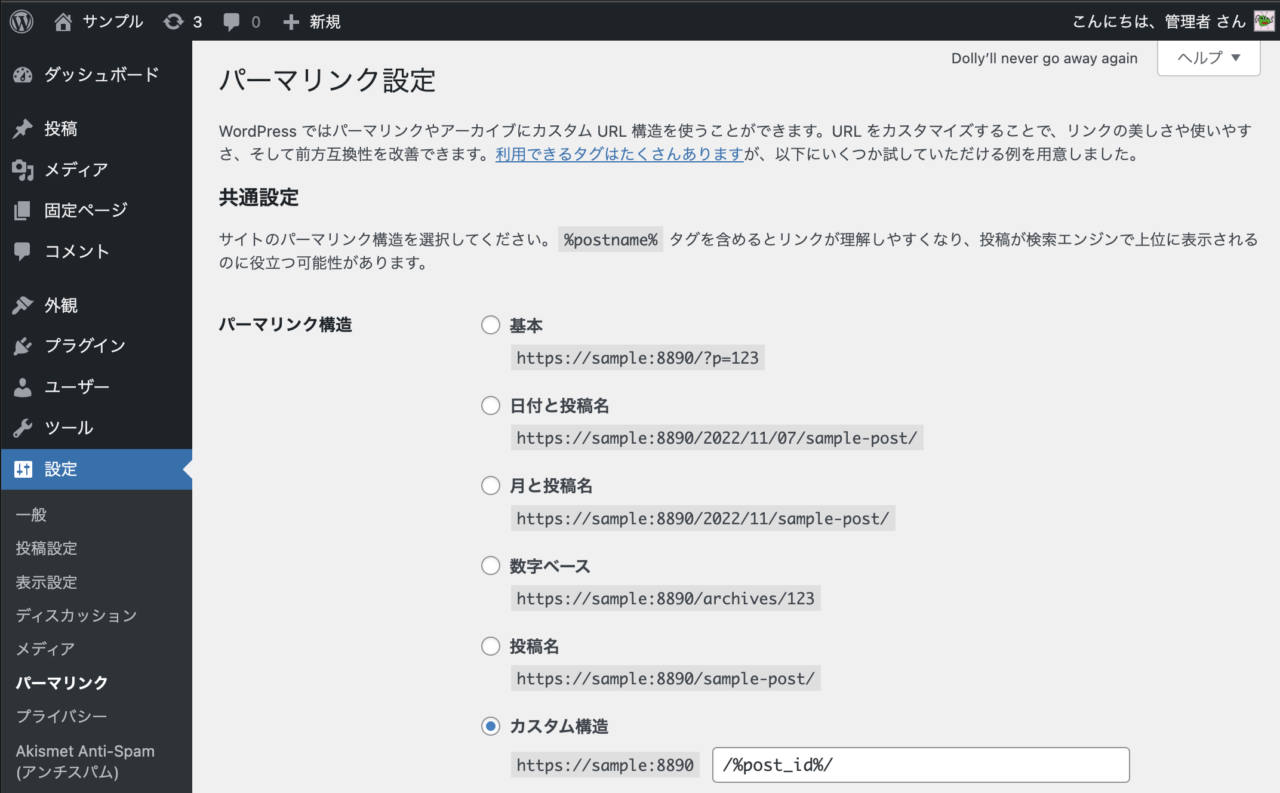
パーマリンク設定

- 管理画面メニューのパーマリンクを開く
- パーマリンク構造からURLの設定をする
このパーマリンクとはWEBサイトURLの付け方ルールを変更できます。デフォルトでも構わないのですがURLが「?p=○○○」となってしまい分かりにくくなっています。
特にこだわりがない場合はカスタム構造に/%post_id%/だけ入力するのをオススメします。理由としては今後カテゴリー変更や日付変更などしてもURLが絶対に変わらないからです。SEO的にも特に問題ありません。
詳細はパーマリンクページで説明していますので参照してください。
最後に
最低限設定しておきたい項目は以上になります。項目によってはSEOにも関係してくるためまずこのページで紹介している項目の変更をしてから記事を書いていきましょう。




