
HTML5でサイト作る場合のマークアップの使い方。セマンティクス&コンテンツ・モデルという概念

HTML5でサイト作る場合のマークアップの使い方。セマンティクス&コンテンツ・モデルという概念

Web Color グレー色の早見表(RGB付き)|HTML

使い分けよう!alt属性とtitle属性の違い|HTMLタグ

WEB制作をこれから始める人,そして挫折した人々へ|[心構え]1/3

[a要素]WEBページでダウンロードリンクを設置する方法|HTMLタグ

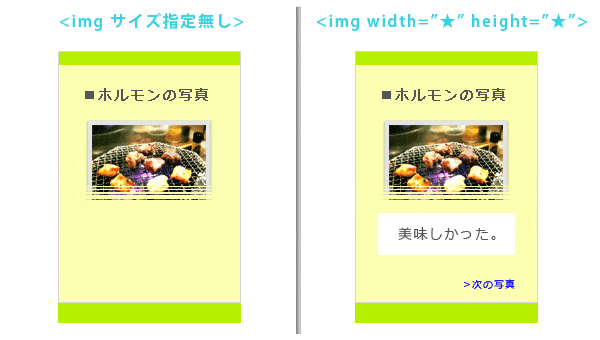
イメージ要素にwidthとheightを記述するメリット|HTMLタグ

リスト要素の簡単リスト|HTMLタグ

テーブル要素の簡単リスト|HTMLタグ

リンク要素の簡単リスト|HTMLタグ

イメージ要素の簡単リスト|HTMLタグ

フォント要素の簡単リスト|HTMLタグ

テキスト要素の簡単リスト|HTMLタグ