
img要素に高さや横幅を記述しなくてもブラウザ側で実寸を自動的に判断し正しく表示されます。ではなぜ記述するのか。ソースも長くなるし・・・。
実はとても大きなメリットがあります。
目次
サイズを指定することで読み込みの処理が変わる
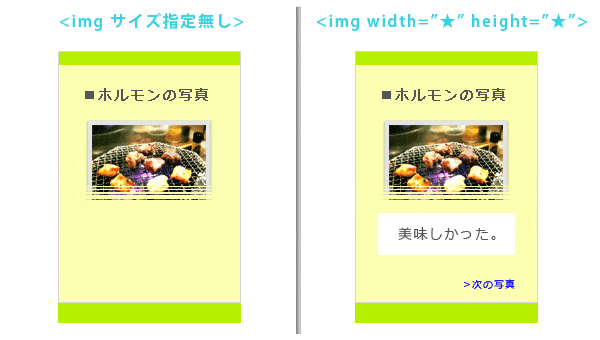
img要素にサイズを指定していない場合、画像を表示するまで画像以降の情報を読み込もうとしません。そのためページが表示されるまでにいくらかの遅延が発生します。
昨今のネットワーク速度であればあまり気にならないかもしれません。しかし巨大な画像を表示させた場合、もしくは商品サイトのように小さな画像を沢山表示させた場合には少なからず影響は出てくるでしょう。
img要素に関するページはこちら
コーディング>要素別タグ:img要素の簡単タグリスト|HTMLタグ
自動でimg要素に縦横幅を指定してくれるWEBエディタもあるので『意味はわからないけどとりあえず記述していた』、という方もいると思います。知ってて記述するのと知らなくて記述していたのでは今後の作り方が変わってくるのではないでしょうか。





